How to skip the cart and redirect to checkout in WooCommerce
In this tutorial, we are going to learn how to skip the add to cart step on your WooCommerce store and redirect customers directly to the checkout page. This process should potentially make the purchasing process a bit faster and hopefully a bit more pleasant for your customers.
One of the pillars of user experience optimization is to remove all the unnecessary steps for the users. The goal is to make it as easy and as simple for the potential customer to purchase your products. If you are optimizing the user experience of your WooCommerce store, removing the add to cart step might be one of the easiest things to do to improve the user experience.
One of the pillars of user experience optimization is to remove all the unnecessary steps for the customers
The Shopping Cart is an important module for your WooCommerce store. It gives users the ability to add products to their cart for a purchase later. When users are ready to checkout they need to add shipping and payment information. Sometimes buyers and shop owners want to skip this extra step and go right away at Checkout page. This tutorial will show you how to skip the cart and redirect users to checkout page in WooCommerce
There are few different ways to skip the add to cart process in WooCommerce and have a direct link to the checkout form. Here are the different ways we will explore in this article to achieve direct checkout in WooCommerce:
- From the WooCommerce dashboard settings
- Using Dedicated plugin
- Adding Custom code

WooCommerce dashboard settings
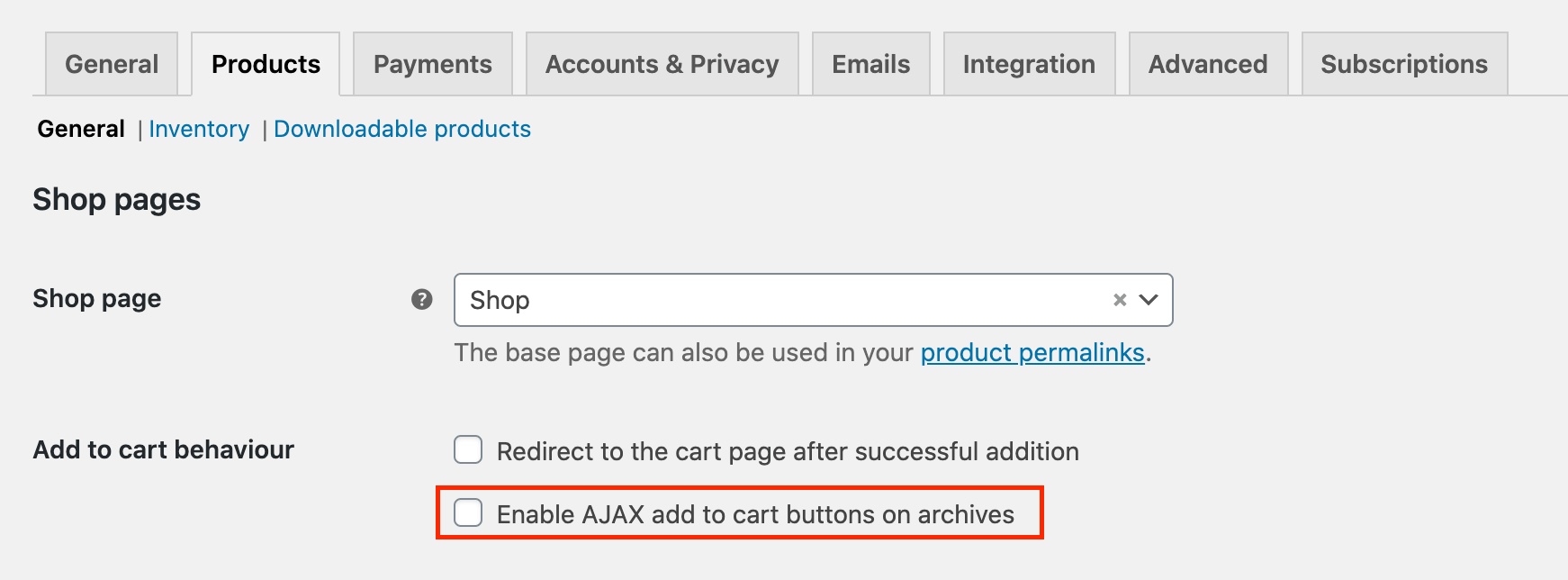
First, we will try to achieve our goal by only using the building options in WooCommerce. There is a combination of settings that when used together will help us to get rid of the add to cart step. First, we need to disable the Ajax add to cart button:

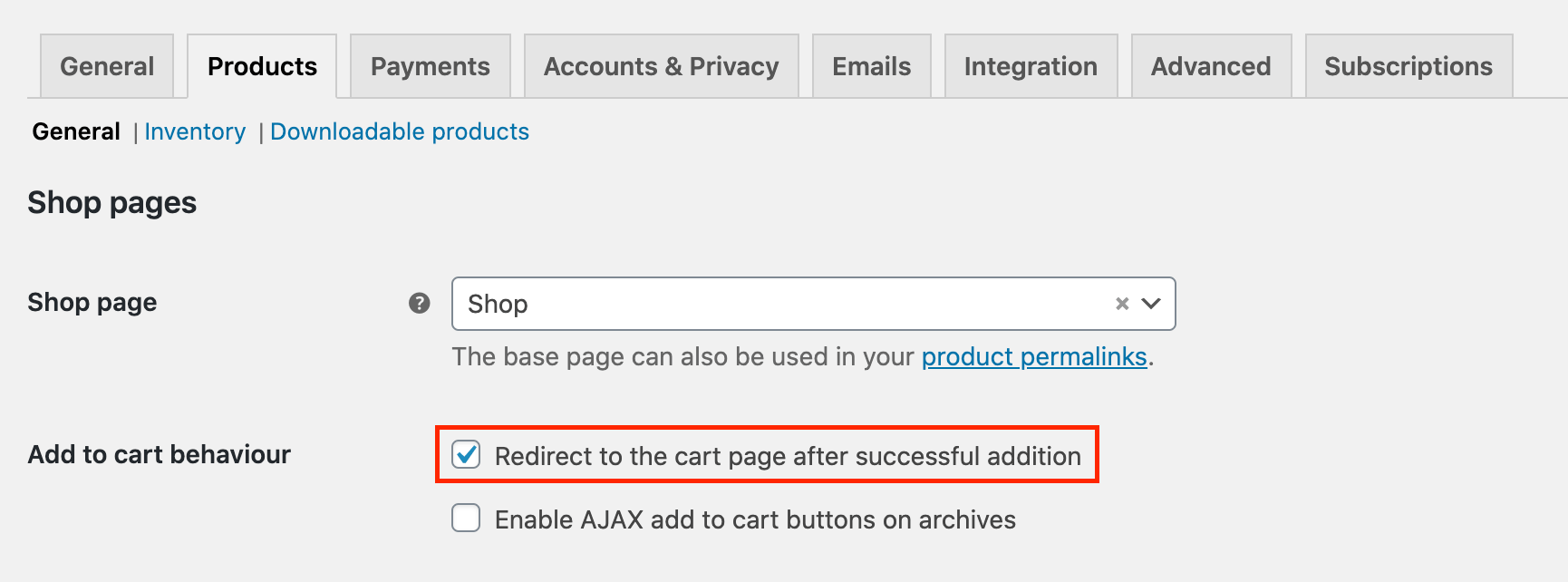
Second, we need to make sure we have the “Redirect to the cart page after successful order” option selected.

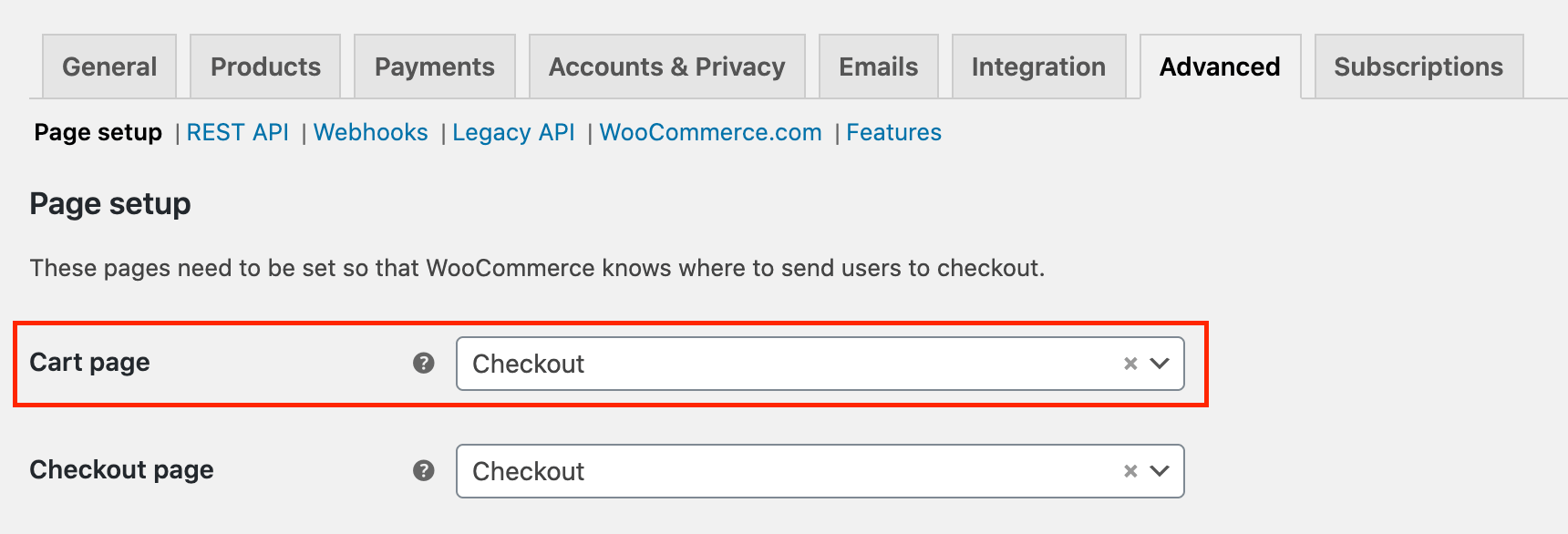
Once we have these settings selected and saved, we need to change the default cart page to be the checkout page listed on the cart page. You can do this under the “Advanced” tab in the settings panel:

Redirect to checkout with code
If, you want to do the redirection with just a code snippet you can do it by sing the WooCommerce add to cart redirect hook and using the wc_get_checkout_url() :
add_filter( 'woocommerce_add_to_cart_redirect', 'my_skip_cart_redirect_checkout' );
function my_skip_cart_redirect_checkout( $url ) {
return wc_get_checkout_url();
}
How to change the text on add to cart buttons
Now when someone clicks on the “Add to cart” button instead of the cart page they will be redirected directly to the Checkout page. But now the “Add to cart” text makes no sense because there is no cart in between.
You can change the “Add to cart” text in WooCommerce with the help of a simple free WooCommerce plugin called WC Custom Add to Cart labels. All you have to do is install and activate the plugin. Once active the plugin will add an extra menu under the WooCommerce Settings -> Products ->Add to cart button labels.
If you don’t feel like installing a plugin just for this you can change the add to cart text with a simple code snippet:
/*
* Change button text on Product Archives
*/
add_filter( 'woocommerce_loop_add_to_cart_link', 'my_add_to_cart_text_1' );
function my_add_to_cart_text_1( $add_to_cart_html ) {
return str_replace( 'Add to cart', 'Buy now', $add_to_cart_html );
}
/*
* Change button text on single product pages
*/
add_filter( 'woocommerce_product_single_add_to_cart_text', 'my_add_to_cart_text_2' );
function my_add_to_cart_text_2( $product ){
return 'Buy now';
}
You can add the code snippet in the functions.php file of your child theme. If you prefer using a snippet plugin you can add the code snippet there as well.
Removing cart page from the menu
Now that we have completely removed the add to cart step from our WooCommerce shop, you might want to make sure that the cart is not showing in the menu of your WooCommerce website. You can do this under Appearance -> Menu settings. If you can still see the cart page listed here, you can click on the “Remove” button and remove it from your website navigation.
Using a WordPress plugin
One of the main advantages of WordPress is the variety of plugins that already exist in the WordPress ecosystem. Every time you need some functionality, there is a chance that a plugin already exists for that exact thing. This time is no different. The WooCommerce Direct Checkout is a free plugin that does exactly that.

Not only the plugin allows you to skip the WooCommerce cart and redirect to the Checkout page. But it also provides you the option to change the “Add to cart” text. Once installed and activated, the WooCommerce direct checkout plugin will add a new set of options to the WooCommerce settings page. You can locate them under the WooCommerce settings -> Direct Checkout.
Conclusion
And we are done. We have managed to remove one step from the checkout process and hopefully made it just a bit quicker for your customer to purchase your products. Now, when a customer clicks the buy button, WooCommerce will skip cart and redirect them directly to the checkout page with the product added to the list.
As an eCommerce store owner you want to improve the conversion rates. Although this is a process of multiple steps, in this tutorial we have learned how to improve your site conversion rates by redirecting customers from their cart to checkout.
