How to remove additional information from WooCommerce
In this tutorial, we will show you how to remove the additional information tab from the WooCommerce product page.
What is the additional information tab in WooCommerce
The additional information tab is a feature in WooCommerce that allows you to display product details such as weight, dimensions, and more. This information can be useful for offering in-depth product descriptions, technical specifications, or any other relevant product data.
Although it could be handy for some use-cases, most of the time, this data is better placed in the short description section or custom fields. The Additional Information tab is displayed only if the WooCommerce product has added some additional attributes. The attributes need to also have the “visible on the product page” option selected to show.
Why remove the additional information from WooCommerce
However, some shop owners may want to remove this tab for various reasons. The need for removal often arises when shop owners find the ‘Additional Information’ tab redundant or prefer to present product information in a different format, such as in the product description. Removing the tab can improve the single product page and simplify the user experience, aligning it with the shop owner’s specific needs and design preferences.
Unfortunately, just like removing related WooCommerce products, there isn’t a built-in option to edit or remove the WooCommerce additional information tab.
This leaves us with three different options to remove it using:
- Dedicated WordPress plugin
- CSS code snippet
- PHP code snippet
We will explore the three options and the pros and cons of using them.

How to remove additional information tab WooCommerce with a plugin
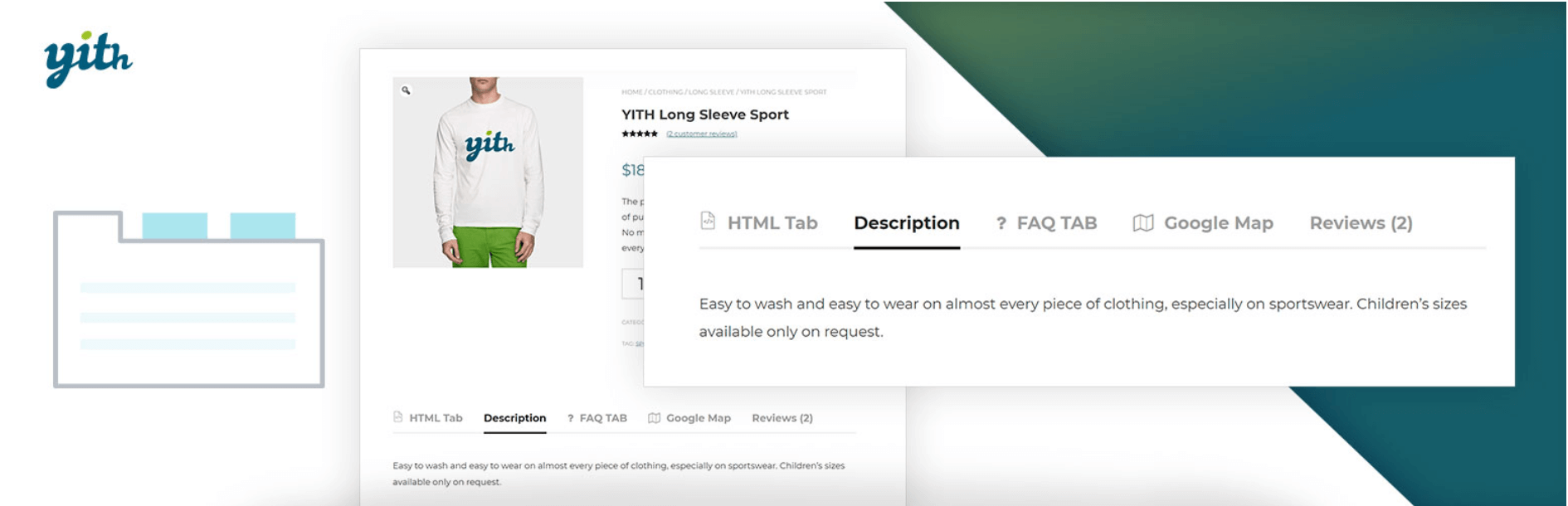
If you are not a tech person and you like a method that is quick and easy, then this is the option for you. All you need to do is install a plugin like YITH WooCommerce Tab Manager and activate it. Once active, use the plugin options to remove, change, or delete the WooCommerce tabs. You can even create your custom tab. The benefit of using this method is that it is the most simple and the most beginner-friendly. The downside is that now you have one more plugin to update and manage.

How to hide additional information tab WooCommerce with CSS
A little more involved, yet quite simple way, is to use CSS. You can add this simple one line of code to the Appearance -> Customize -> Additional CSS. If your theme provides a dedicated place to add additional CSS code, then you might want to put the CSS sniped in there:
/* To hide the additional information tab */
li.additional_information_tab {
display: none !important;
}
It is important to mention that the CSS method is less preferred when compared with the PHP method (that we are going to show below). This is because all this CSS code does is hide the additional information from the viewer of the website. If you inspect the code, you can still see the actual tab code loaded on the page. So remember that this is a simple method, but it is not the most optimal one performance-wise.
Removing the additional information tab using PHP code snippet
If you want to remove the Additional information tab without using a plugin, you will have to add some custom code to do it. Luckily, the code is quite simple since WooCommerce provides us with the “woocommerce_product_tabs” filter that we can hook to and change or remove information from the product tab.
When adding PHP code to WooCommerce and WordPress is important that done properly. The recommended way is to add the code into your child theme functions.php file (not your parent theme); alternatively, you might use a dedicated snipped plugin like the code snippets plugin. To remove the additional information tab without a plugin, we are going to have to our function and simply add a filter to the “woocommerce_product_tabs”:
/** Remove product data tabs */
add_filter( 'woocommerce_product_tabs', 'my_remove_product_tabs', 98 );
function my_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] ); // To remove the additional information tab
return $tabs;
}
You can use a very similar code to also remove the product description tab or the product reviews tab.
Remove the additional notes area from the WooCommerce checkout
If you’re interested in customizing the WooCommerce checkout page and want to remove the additional information on checkout, you can do it in a very similar way. All you have to do is add the following code to your functions.php file (or use a dedicated plugin as mentioned above):
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
Conclusion
As you can see, even though there isn’t an out-of-the-box option, there are a few different ways that you can get rid of the “Additional Information” tab from your WooCommerce store. Which method you’ll choose will, of course, depend on your preferences. If you are comfortable in dealing with code, you can use the PHP method. If, however, coding is not your thing, you can use a dedicated plugin like the YITH WooCommerce Tab Manager. We hope you find this guide useful.

