How to get cart items in WooCommerce with code
One of the most important features of an e-commerce store is the ability for customers to add items to their cart and review their cart before making a purchase. This tutorial will explore how to get the cart items in WooCommerce using two different methods. The first method is using some custom PHP code and then we are going to explore an alternative method to view the customer cart with the help of a WordPress plugin.
Now let’s look at some of the code we will need to use in order to get cart items in WooCommerce.
Getting WooCommerce Cart Items via Code
To retrieve cart items in WooCommerce, we first need to access the cart object. This object stores all items added to the cart, along with details like product name, quantity, and price.
The WooCommerce cart object instance
To get started, we will need to access the global $woocommerce variable which provides access to the WooCommerce class and all of its methods. We will then use the get_cart() method to retrieve an array of items currently in the cart.
The cart object instance represents the current cart for the user and allows you to retrieve information about the items in the cart.

WooCommerce cart items
Cart items represent the products that a customer has added to their cart. Each cart item contains data such as the product name, product quantity, and price. We can retrieve the cart items using the get_cart() method of the cart object instance.
Getting product data
Product data refers to the information associated with each product in the cart, such as the product name, quantity, and price. We can retrieve product data using various methods of the product object, such as get_name(), get_quantity(), and get_price().
<?php
global $woocommerce;
$items = $woocommerce->cart->get_cart();
foreach($items as $item => $values) {
$_product = wc_get_product( $values['data']->get_id());
echo "<b>".$_product->get_title().'</b> <br> Quantity: '.$values['quantity'].'<br>';
$price = get_post_meta($values['product_id'] , '_price', true);
echo " Price: ".$price."<br>";
}
?>
Let’s break down the code :
- The first line declares the
$woocommerceobject as global, which means that it can be accessed from within the function or method where this code is being used. - The next line retrieves the contents of the cart using the
get_cart()method of the$woocommerce->cartobject, and stores them in the$itemsvariable. - The
foreachloop then iterates over the items in the cart, assigning each item to the$valuesvariable. - Within the loop, the
wc_get_product()function is used to retrieve the product object for the current item, based on its ID. - The product title and quantity are then displayed using the
get_title()andquantityproperties of the$valuesarray. - The loop then continues to the next item in the cart until all items have been processed.
Then we can display the product title and quantity for the current cart item. The above code snippet will get cart items, get the cart total, get the product name, and display a list of cart items where each item in the list will display the number of items, product name, and the total value of each item.
You can choose where to display the code by adding the code to a specific section of your WooCommerce child theme or by creating a custom shortcode.
You can use this code snippet in your WooCommerce store to display the cart items and their prices for your customers to review before making a purchase.

Unlock the Full Potential of Your WooCommerce Customer Data
How to Get Cart Items in WooCommerce without Code
For those looking for an easier, no-code approach, the Users Insights plugin offers a simple and powerful solution for accessing WooCommerce cart data.
With Users Insights, you can view detailed WooCommerce customer information, including cart contents, directly from your WordPress dashboard. Here’s how to use it:

Here’s how you can use the plugin to get cart items in WooCommerce:
- Install and activate the Users Insights plugin on your WordPress site.
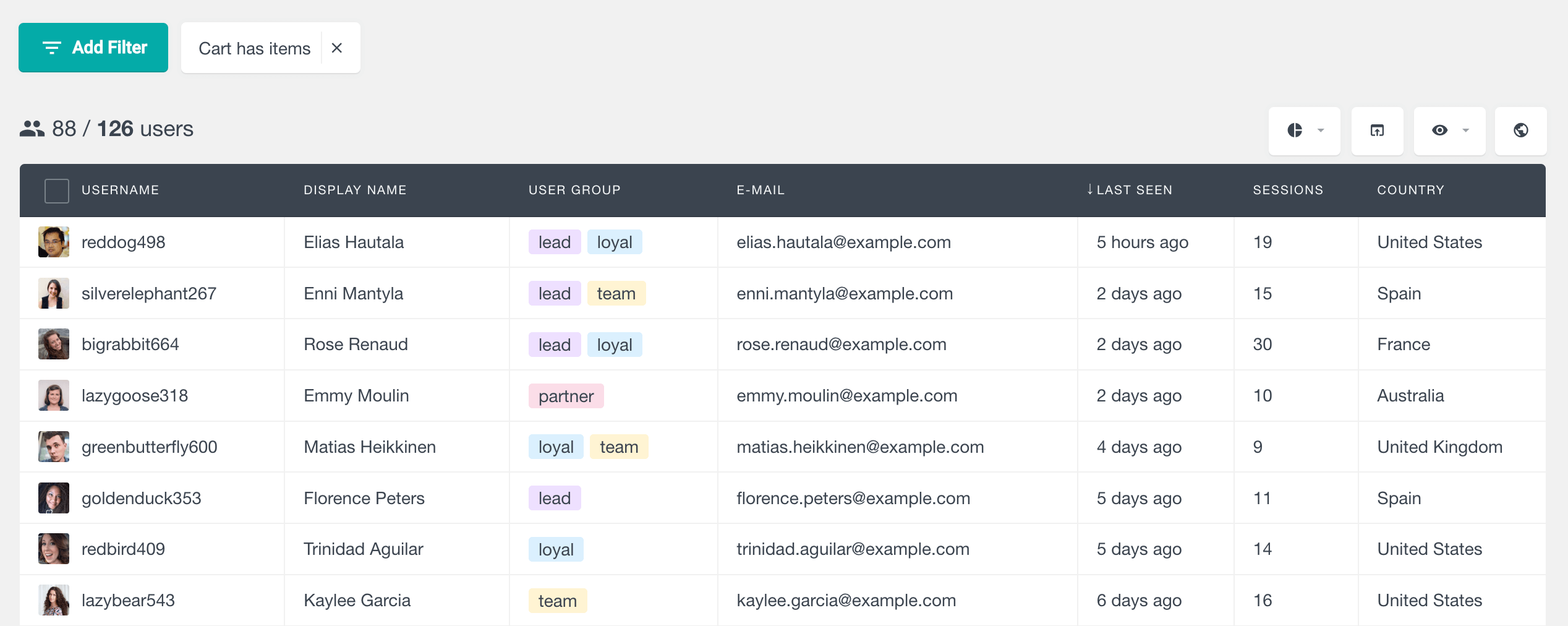
- Go to the Users Insights dashboard and click on the “Filters” button. From the list of filters, select the “Cart has items” filter.
- You should now see a list of users who have items in their cart. You can click on each user to open the user profile page and see their cart items.
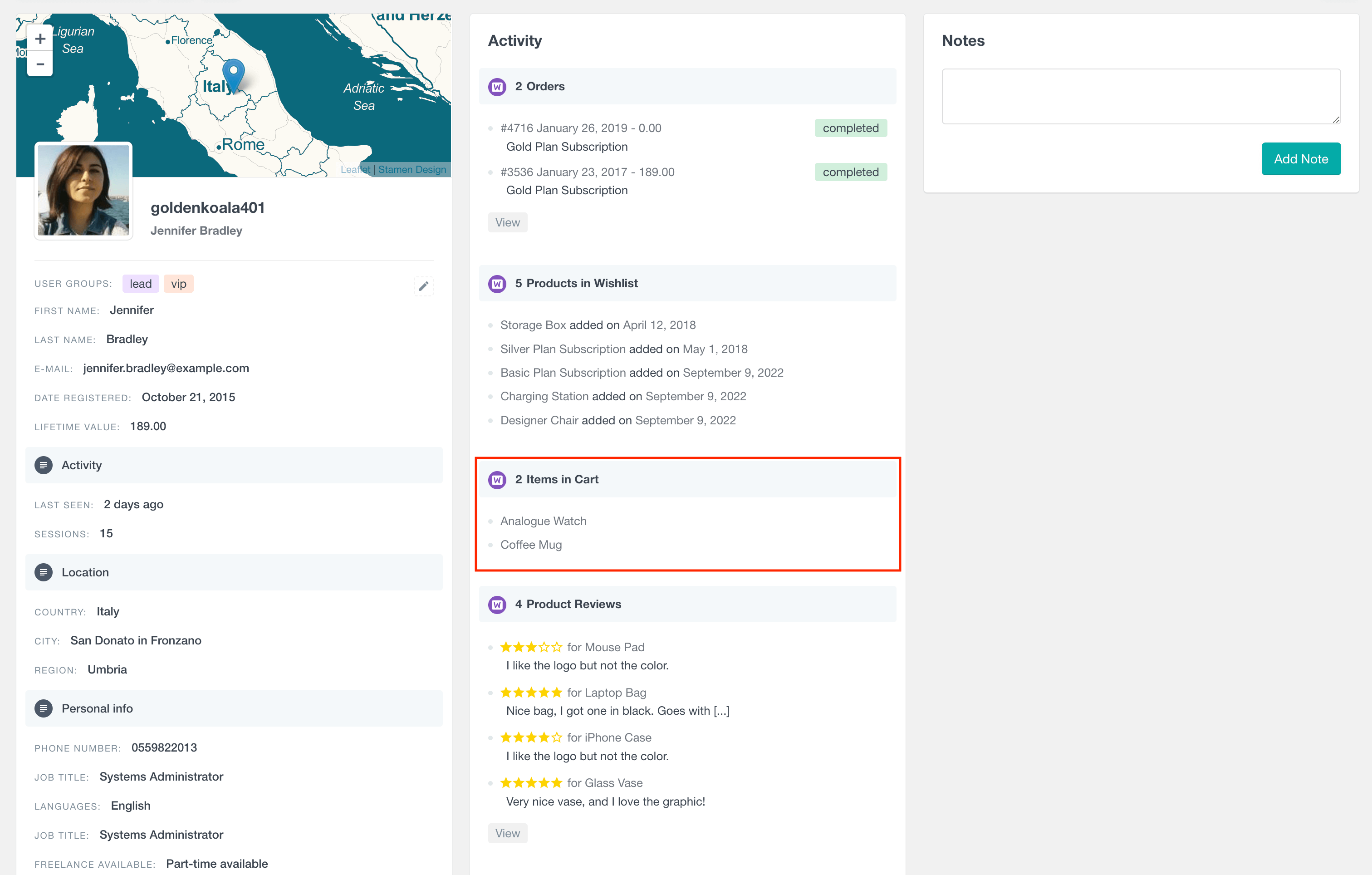
- To see more information about the cart items, go to the “Items in cart” section of the Users Insights profile page.
Step-by-Step Guide
- Install and Activate Users Insights:
- Download and activate Users Insights from your WordPress dashboard.
- View Cart Items with Smart Filters:
- Navigate to the Users Insights dashboard and click on the “Filters” button.
- Select the “Cart has items” filter. This will show all users who currently have items in their cart.
- Access Detailed Cart Information in the User Profile page:
- Click on any user to view their profile, including their cart contents in the “Items in cart” section.
If the items in the cart column is not available by default in the Users Insights table you can activate it via the “Eye” menu on the right. This will add a new column to the list of users, which will show you the number of cart items for each user.

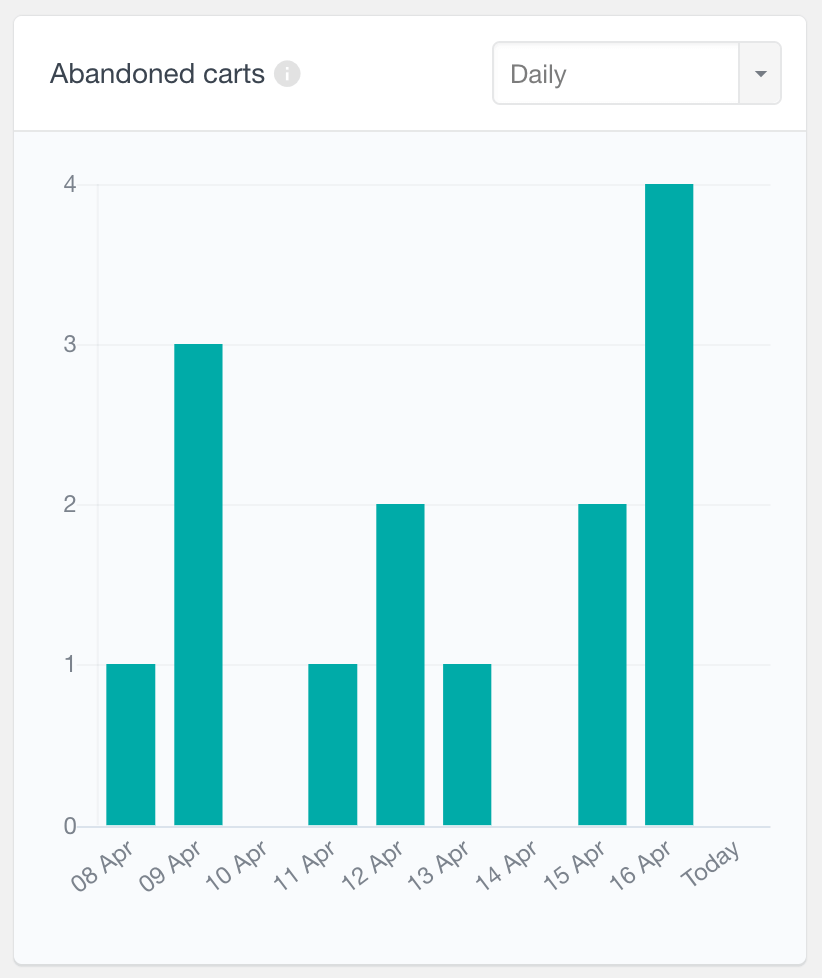
WooCommerce Abandoned Carts Report
One powerful feature in Users Insights is the WooCommerce Abandoned Carts Report, designed to help you monitor cart abandonment in your store. This report provides crucial insights into abandoned carts from logged-in users, giving you the tools to analyse lost sales and optimize your checkout process.

With the Users Insights plugin, you can easily retrieve cart item data from your WooCommerce store without having to write any code. The plugin makes it simple to filter and export the data, which can be useful for analyzing and optimizing your sales processes.
Conclusion
In conclusion, the ability to get cart items in WooCommerce is essential to providing customers with an easy and seamless shopping experience. By using the code snippet provided above, you can easily retrieve and display cart items in your WooCommerce store. Or if you prefer a more out-of-the-box option you can use the Users Insights plugin
