How to remove the category from product page in WooCommerce
Today, we are going to learn how to remove a category from the product page. This simple tutorial will walk you through creating a code snippet and adding it to your website.
By default, the product category in WooCommerce is displayed at the bottom of the product page after the add-to-cart button. Product category links can be useful in some cases, especially in situations where good product categorization and structure are important ways of organizing the products in the store. But some shops run things a bit differently and might not need to have the product category shown at this exact place. This might be due to the way your store is organized or simply a design choice.
To hide the product category from your WooCommerce product page, you have a few choices. The most obvious one is if your WooCommerce theme provides a dedicated option to show/hide the WooCommerce category. If your WordPress theme does not have such an option, we are left with a few other options. We can use custom PHP code or CSS code.
Let’s look into all the different options.

Remove the category from the product page with a code snippet
Luckily, WooCommerce provides us with the woocommerce_single_product_summary action hook that we can use to add, filter, and remove the desired information from the shop page. Adding this filter will remove the categories from the single product page. Here is the actual code snippet:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
As always you can add the code into your WordPress child theme functions.php file. Alternatively, you can add it via the dedicated code snippets plugin. Whichever method works for you, just make sure that the code won’t be deleted the next time you update your theme or plugins.
You can see all of the WooCommerce hooks for the product summary box in the plugin /woocommerce/includes/wc-template-hooks.php under the “Product Summary Box” section:
/* * Product Summary Box. */ add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_sharing', 50 );
As you can see there are quite a few filters you can use to modify the single product page in your WooCommerce store template. You can for example remove the product title, remove the product ratings, etc.
Using CSS code
If you decide to go the custom code route, the PHP method described above is the recommended way. But if you want a simpler and less bug-prone solution, you can achieve the same results with simple CSS code. All you have to do is to add the following CSS code snippet into your “Additional CSS” field in Theme Customiser:
.single-product .product_meta { display: none; }
Some WordPress themes might have a different place for custom CSS code, so check the theme’s documentation for details.
Filter Customers by Product Category
Filtering by product category will show you which categories are underperforming or low demand. With this information, you can remove those categories from your WooCommerce shop page or adjust your website menu to focus on more profitable products and improve the customer experience.

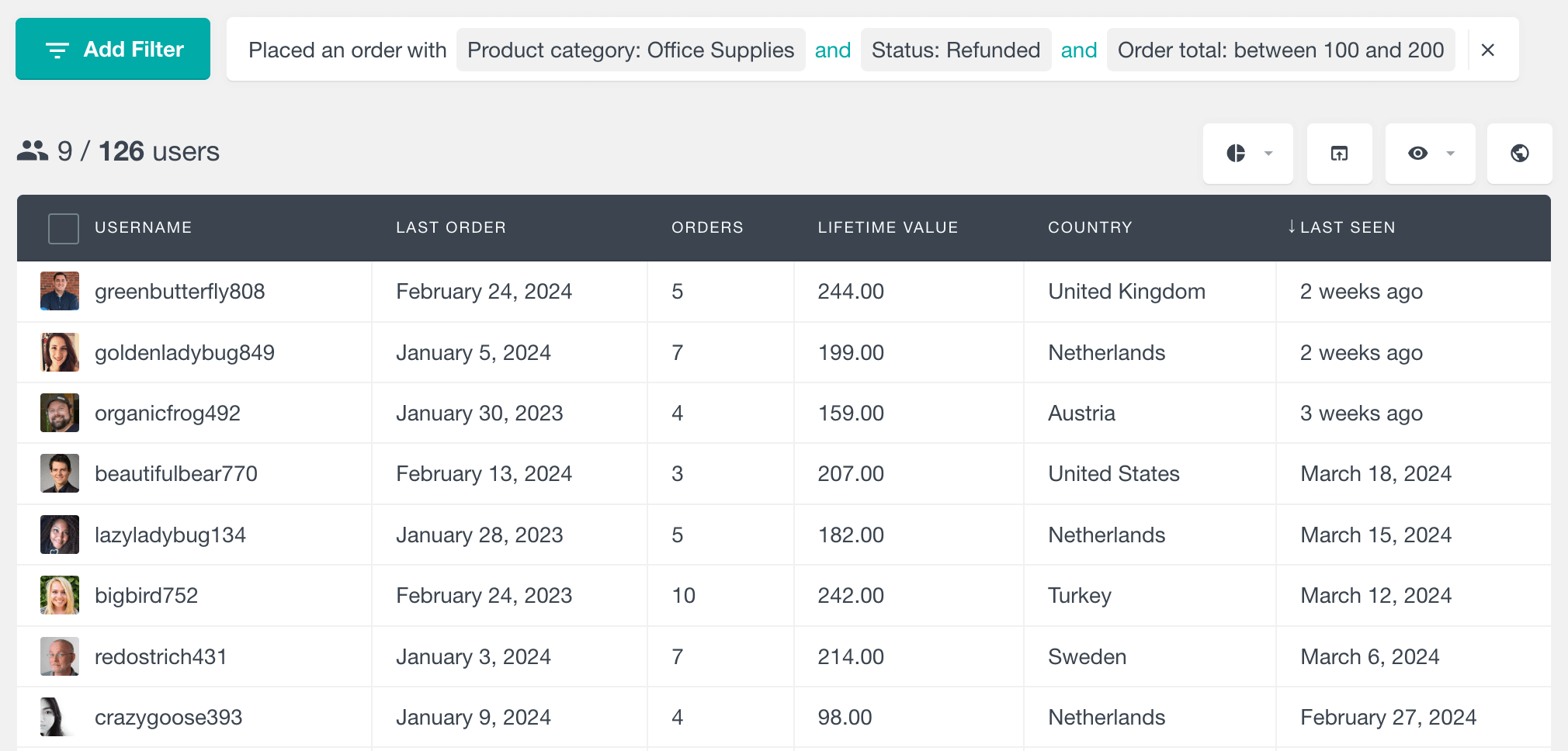
Using Users Insights you can filter customers by product category purchased directly from the user table. Simply choose the “Placed an order” filter, select “product category” and select the category you want to filter by. Once applied, you will see all users who have purchased from that category, including its subcategories.
Product Category Report
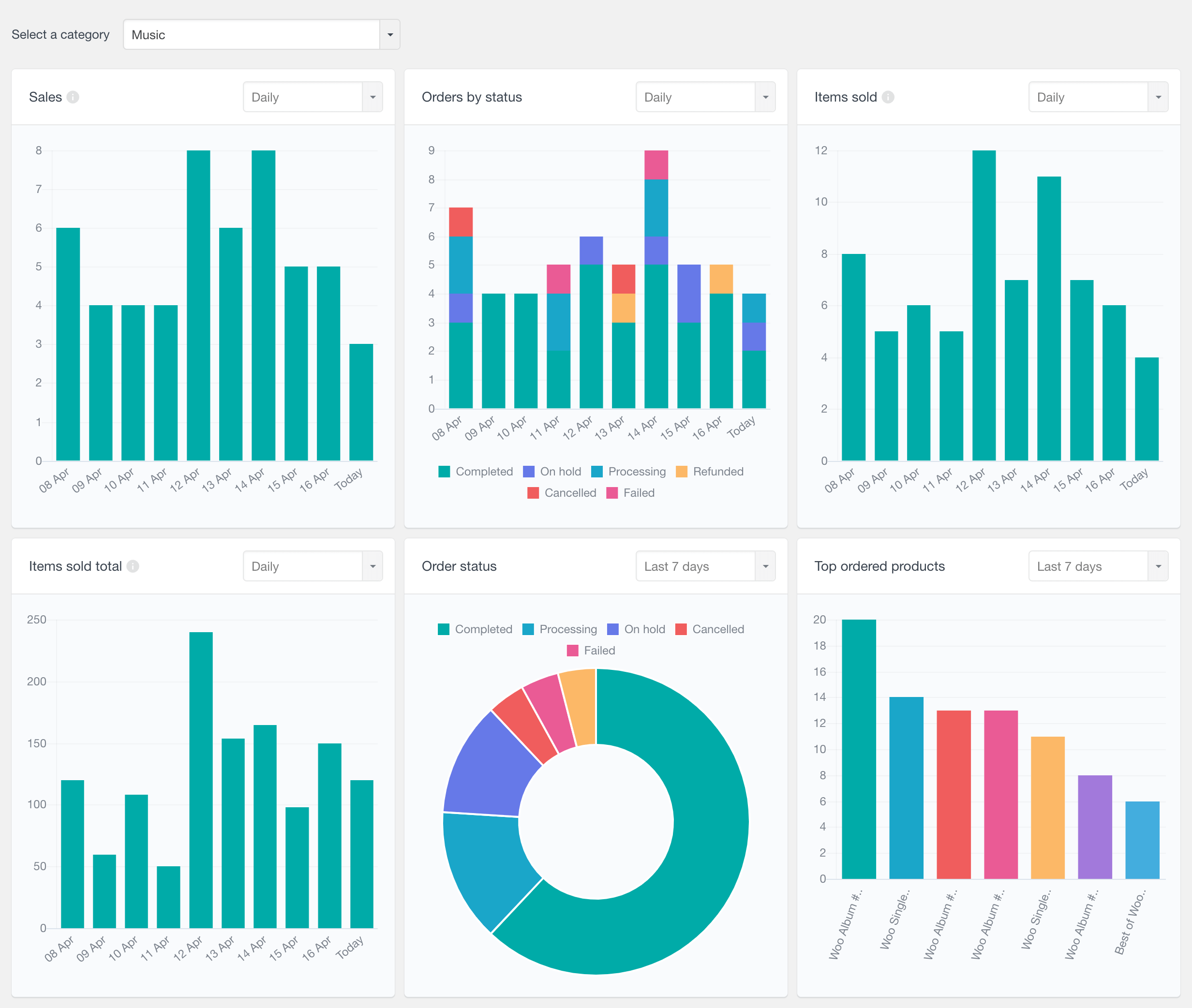
The WooCommerce Product Category reports section shows details for any selected category.

WooCommerce Product Sales Reports are an excellent way to monitor your sales and product performance over time. Beyond the general WooCommerce reports and customer analytics, Users Insights offers a dedicated product reports feature. This tool allows you to generate detailed reports for specific products, customers, or dates. By default, it provides a report for each product sold, including sales details, frequently bought together products, variation reports, and more.
Reports include:
- Sales: Tracks sales over time, including orders with statuses like completed, processing and on hold.
- Orders by Status: Shows orders over time with color coded segments for different statuses.
- Items Sold: Shows total items sold from the category over time.
- Total Items Sold: Calculates total revenue from items sold in the category.
- Top Products: Shows top selling products from the category, filterable by time period.
- Order Status Breakdown: A pie chart showing order status breakdown for the selected time period.
If you select a parent category these reports will include data for all products in that category and its subcategories.
Conclusion
Categories are an important feature in any eCommerce website, but since WooCommerce allows you to display so many attributes on single product pages, sometimes the number of attributes can get overwhelming, and we may want to hide some of them. This tutorial explored a few ways of removing the category from a WooCommerce product page. We hope you find this tutorial useful.
