How to Change WooCommerce Product Image Size: 5 Different Methods
This tutorial covers how to customize the WooCommerce product image size in several different ways. In WooCommerce, there isn’t one fixed method for changing image sizes that works for all situations. It depends on your theme and how it’s set up for WooCommerce.
Some themes are designed to work seamlessly with WooCommerce, making it easy to change image sizes using the settings in the WordPress dashboard. WooCommerce also provides some image customization options; however, depending on the theme setup, they are not always available.
If no options are available in the dashboard, changing image sizes can be accomplished using custom code snippets. But again, the code to use may still depend on the theme that you are using.
So, there are different ways to do it—some are simpler through the WordPress dashboard, while others involve a bit of coding for more tailored changes. In the following sections, we’ll explore these methods to help you determine the best approach for your situation. This will help you optimize your WooCommerce product images, including those of your best-selling products.

Types of images that can be customized in WooCommerce
WooCommerce displays product images in different sections and formats. In this article, we’ll cover the two most common image sizes – catalog images and single product page images.
WooCommerce single product images
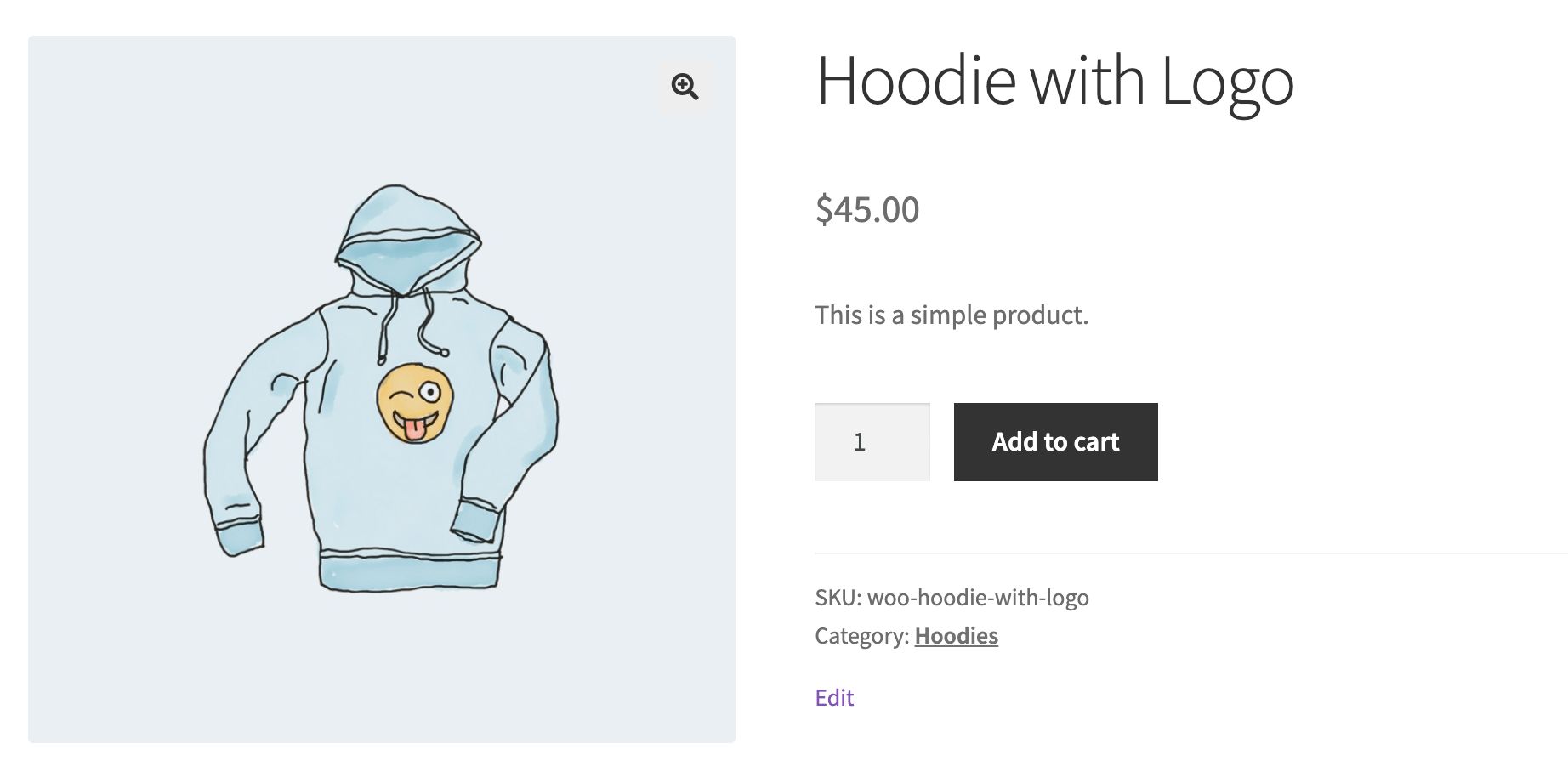
In WooCommerce, the single product image is the primary and featured image displayed on an individual product page. This image serves as the main visual representation of the specific product being viewed. It’s the larger image that customers see when they navigate to a product’s dedicated page to learn more details or make a purchase.

WooCommerce product thumbnail images
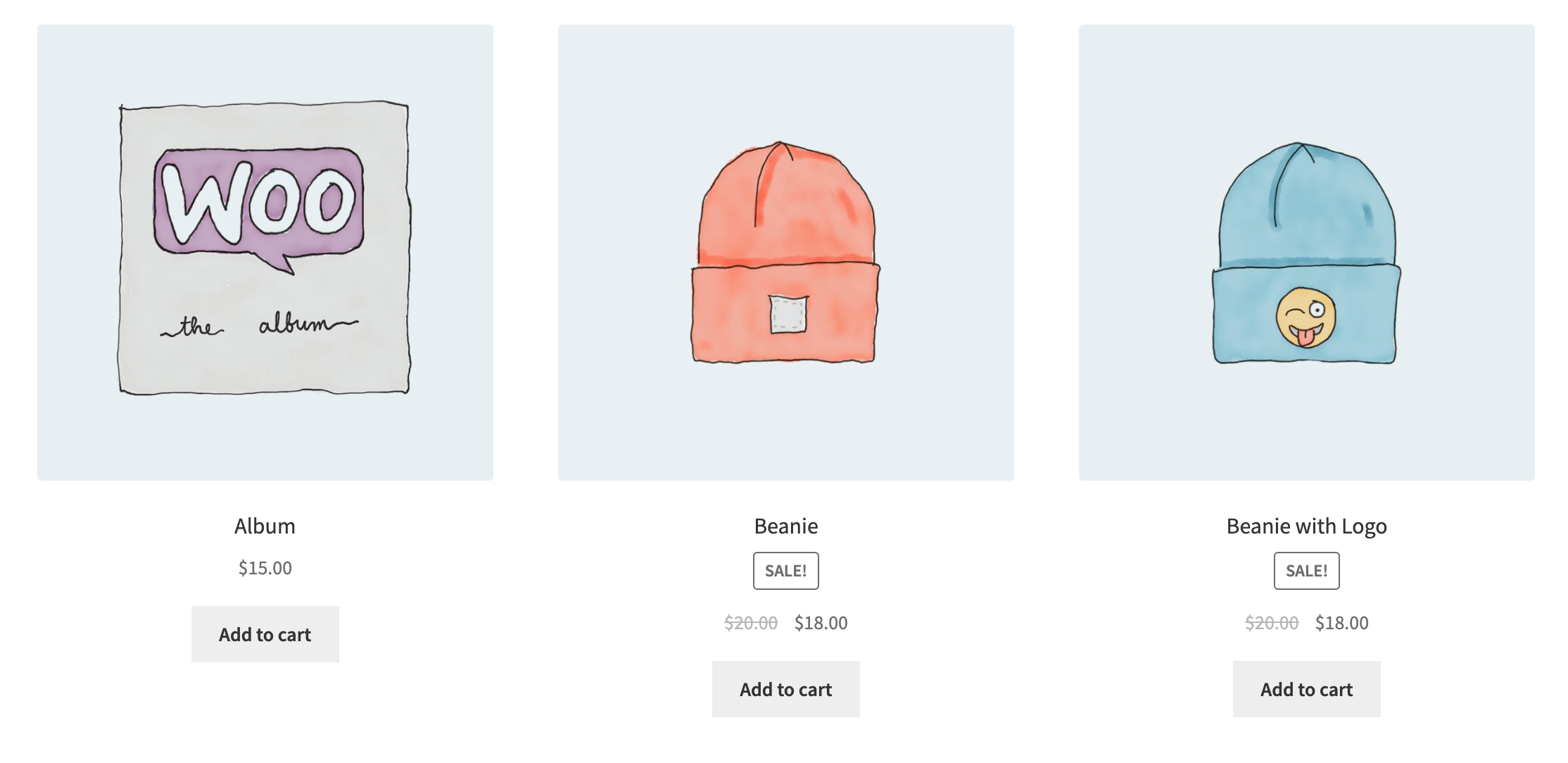
In WooCommerce, the thumbnail image, also known as catalog images, refers to the main product image that appears on shop and category pages within an online store. It serves as a visual representation of the product and is typically displayed alongside other products in a grid or list format.

1. Customizing WooCommerce product image size in dashboard
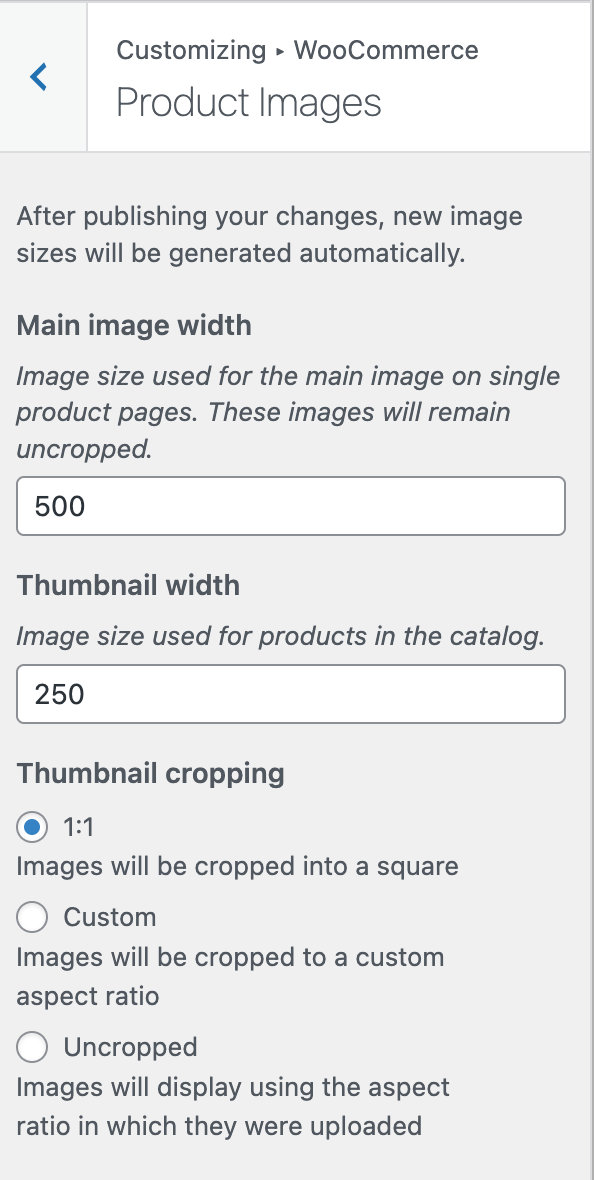
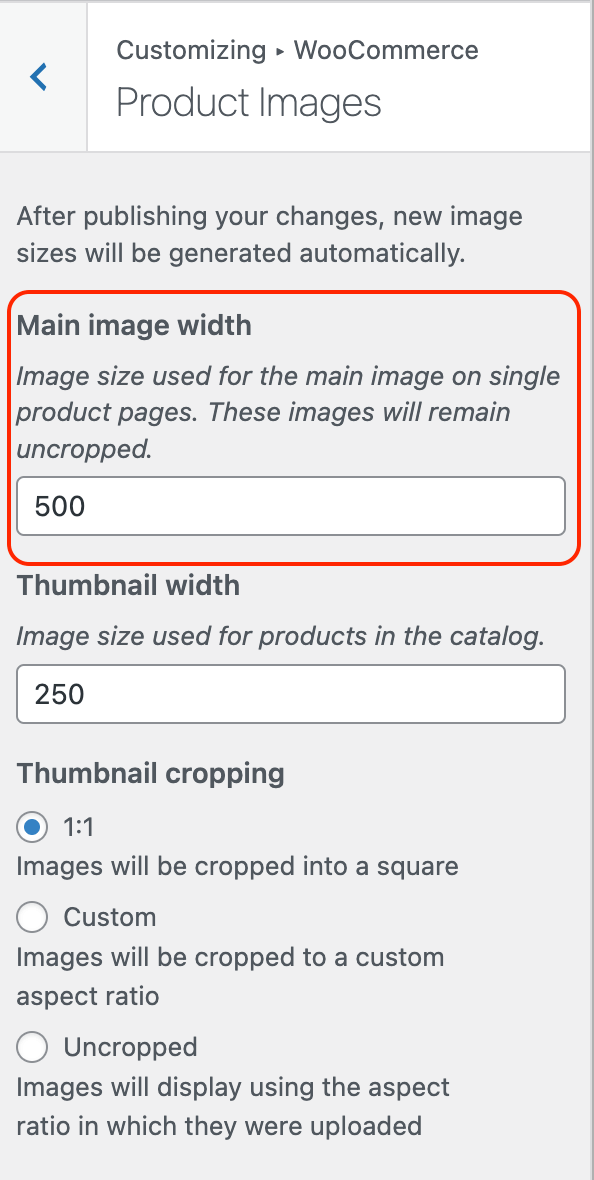
WooCommerce provides some general settings allowing the customization of the product image sizes. You can find these image settings under the Appearance > Customize > WooCommerce > Product Images section.

Within this section, several options are available to fine-tune different aspects of product image dimensions:
Changing the single product page image size
The “Main image width” option allows you to adjust the size of the primary image on single product pages. In this section, you can choose the best size for your product page layout.

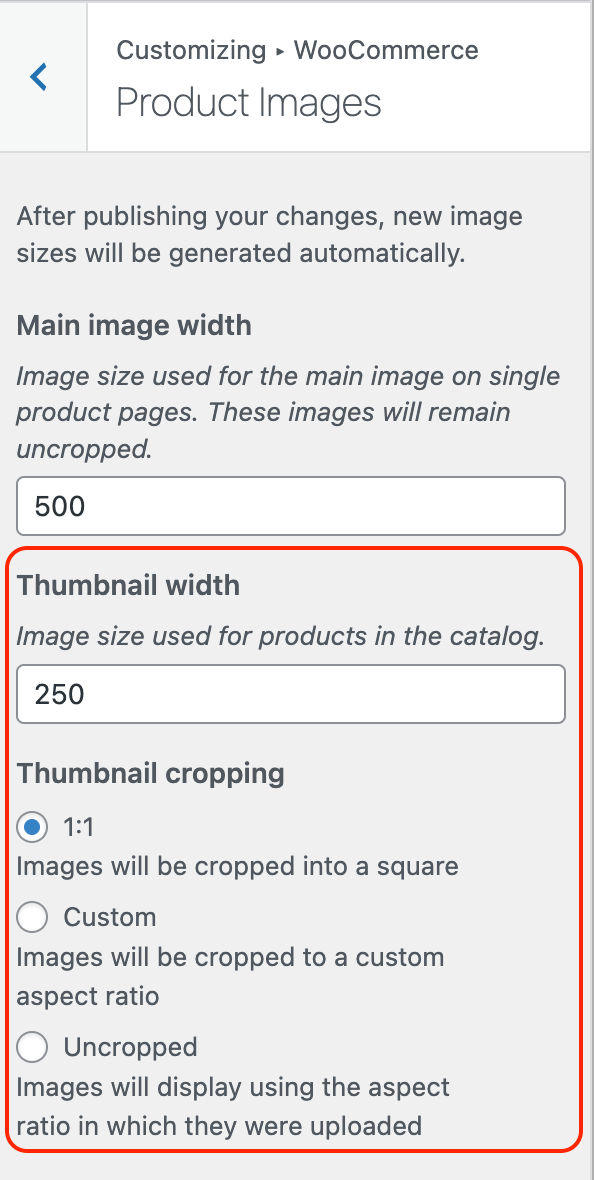
Changing the thumbnail size
The “Thumbnail width” setting allows you to change the width of the thumbnail image size on catalog pages (e.g., shop and category pages).
In this section you will also find an option called “Thumbnail cropping”, that allows you to set the aspect ratio of your shop’s thumbnail images. There are a few options that you can choose from:
- 1:1 ratio – images will be cropped as squares
- Custom – allows you to set a custom aspect ratio for cropping thumbnails
- Uncropped – images will preserve their original aspect ratio

What if the Main image width and Thumbnail width options are missing?
The “Main image width” and “Thumbnail width” options might not be available if your theme registers support for WooCommerce and sets default values for these two options. In that case, it is recommended to first check your theme’s settings and documentation to see if the theme provides an option for changing these image sizes. If such an option is not available, then you can refer to the Customizing WooCommerce product image size programmatically section below.
What if the Appearance > Customize page is missing in the dashboard?
If the Appearance > Customize page is missing, that is most likely because you are using a block-based WordPress theme. In this case, you can change your product image sizes programmatically or use the site editor as described in the next sections.
2. Customizing WooCommerce product image size programmatically
In addition to the above-mentioned settings, WooCommerce also provides some hooks allowing to change the image sizes programmatically.
Changing the single product page image size
You can use the woocommerce_get_image_size_single filter to change the single product page image size:
add_filter( 'woocommerce_get_image_size_single', function( $size ) {
return array(
'width' => 500,
'height' => 300,
'crop' => 1,
);
} );
The WooCommerce image size is passed as an associative array to the filter with the following options:
width(integer) – sets the image width in pixelsheight(integer) – sets the image height in pixelscrop(integer) – sets whether a hard crop is enabled or not. The value of 1 enables hard crop, and the value of 0 disables hard crop. When enabled, the image will be cropped to the height set in the “height” option. When disabled, the “height” option will be ignored, and the image will preserve its original aspect ratio.
Changing the WooCommerce thumbnail size
To change the size of the product thumbnails that are displayed on catalog pages, you can use the woocommerce_get_image_size_thumbnail filter.
add_filter( 'woocommerce_get_image_size_thumbnail', function( $size ) {
return array(
'width' => 300,
'height' => 200,
'crop' => 1,
);
} );
Similarly, this filter accepts an array of options allowing to change different aspects of the thumbnail image:
width(integer) – sets the thumbnail width in pixelsheight(integer) – sets the thumbnail height in pixelscrop(integer) – enables hard crop for thumbnails (1 for enabled, 0 for disabled). Enabling this option will crop the thumbnail to the specified height. Otherwise, the image will be displayed in its original ratio.
3. Customizing WooCommerce product image size using block editor
If you use a block-based WordPress theme, you can use the site editor to change the product thumbnails in various sections of your website.
Changing the thumbnail size in shop page
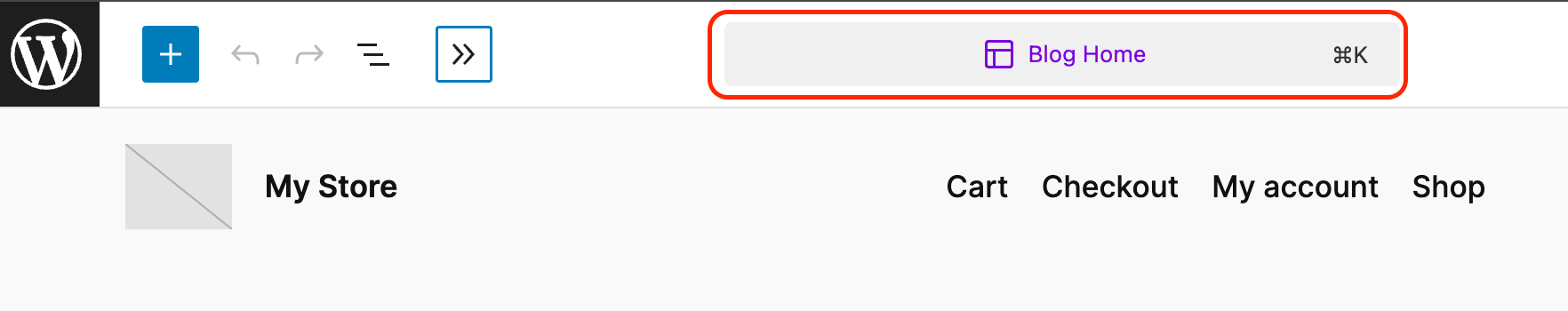
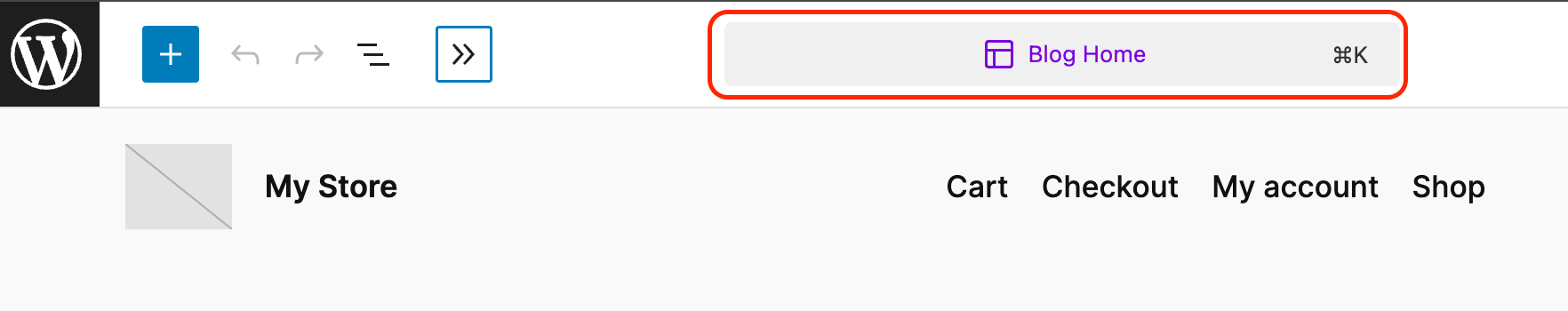
To change the thumbnail size of the main shop page (product catalog), first navigate to Appearance > Site Editor. Then click on the on the selected page name in the top toolbar:

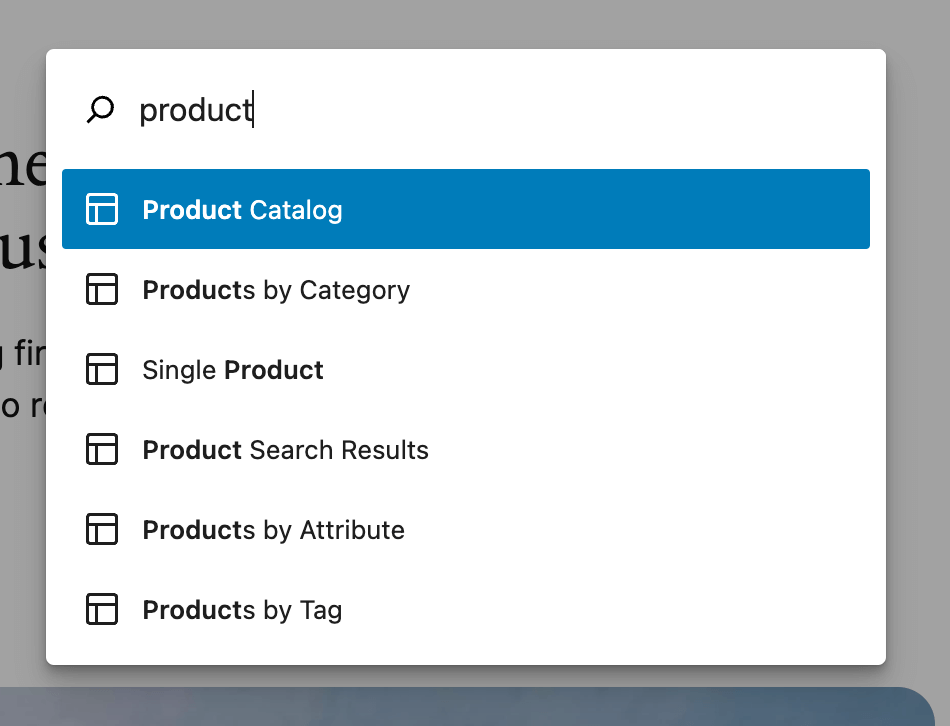
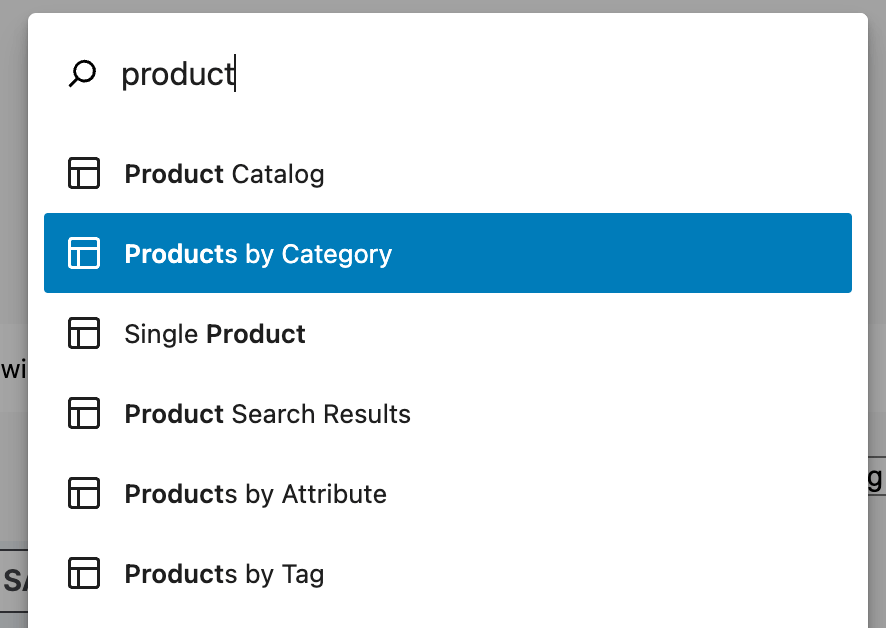
After this, find and select the “Product Catalog” option:

This opens the main Shop/Product Catalog page in edit mode. On this page, you should see your products listed using the Products block.
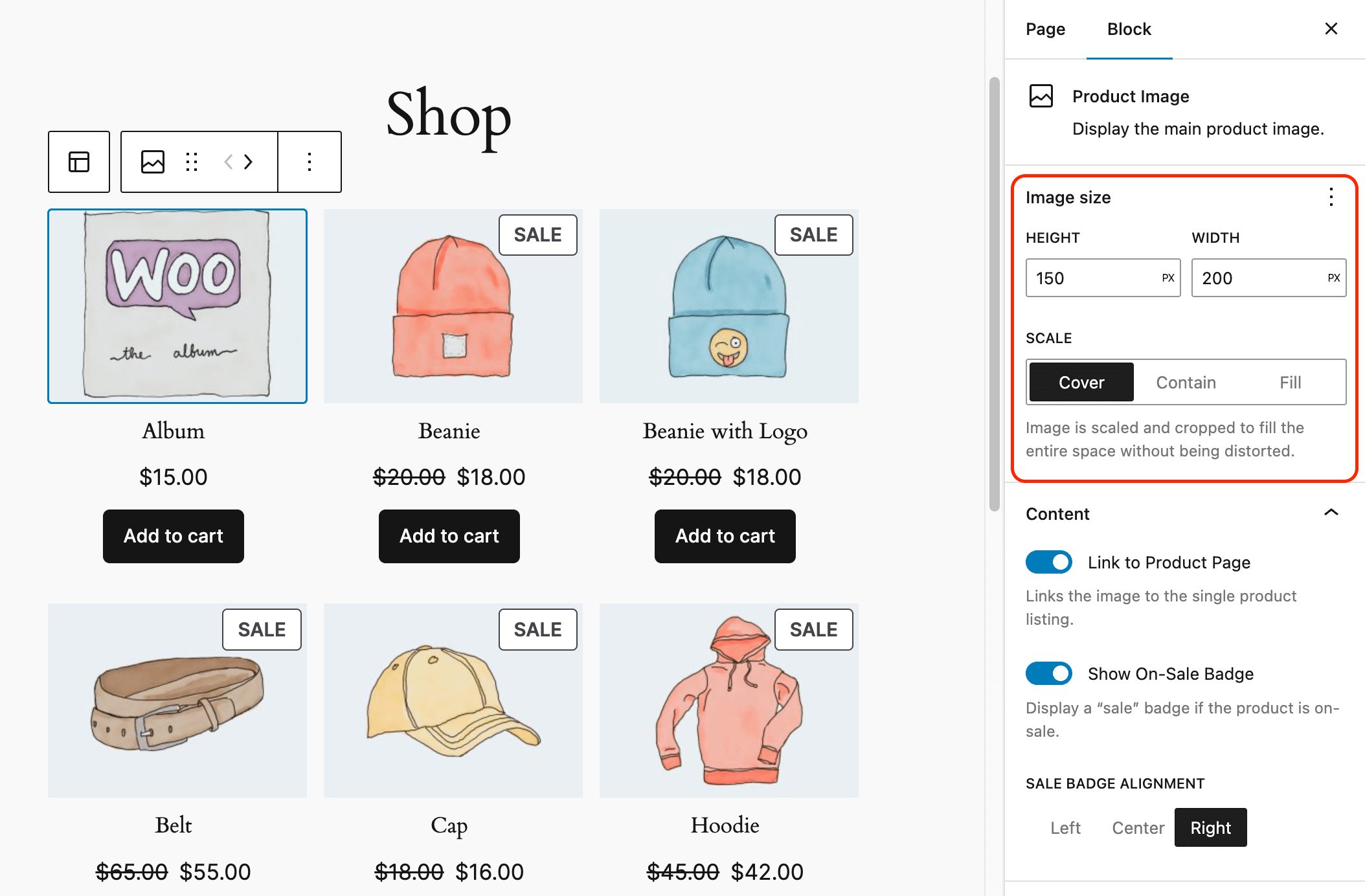
To change the thumbnail size, click on any of the product thumbnails. Once you do that, you will see an “Image size” section in the Block settings panel on the right.

This section allows you to change the thumbnail image width and height of this listing. You can also optionally leave one of these fields empty. For example, if you leave the height field empty, the image will be displayed in its original aspect ratio.
There is also an option called “Scale”, allowing you to choose how the image is displayed within the given size. This gives you more control over how images are resized. The following options are available:
- Cover – The image is scaled and cropped to fill the given size without being distorted.
- Contain – The image is scaled to fill the space without cropping and distorting.
- Fill – The image is stretched and distorted to fill the space completely. Selecting this option is not recommended as it might compromise the image quality and presentation.
Changing thumbnail size in product category pages using block editor
Changing the thumbnail size in product category pages is very similar to the steps described above. To do that, open the site editor from Appearance > Site Editor and click on the page name in the toolbar:

Then, search for the “Products by Category” option and select it. This opens the product category catalog, which includes a Products block. To change the thumbnail image size, click on any of the product images so that the “Product image” block is selected on the right. In this section, you will see an “Image size” option where you can change the thumbnail image width, height, and scale settings.

You can repeat the same process for the Product Search, Products by Attribute and Products by Tags pages.
4. Customizing WooCommerce image size in the Storefront theme
If you use the Storefront theme in your WooCommerce store, there is another way to programmatically change the image sizes. The StoreFront theme sets the default image sizes when it registers support for WooCommerce. It also provides a filter allowing you to change the default sizes.
To change the default image size in the Storefront theme, you can use the storefront_woocommerce_args filter:
add_filter('storefront_woocommerce_args', function($args){
$args['single_image_width'] = 700;
$args['thumbnail_image_width'] = 400;
return $args;
});
This filter accepts an associative array where you can change the different sizes options:
single_image_width– changes the width of the single product page imagethumbnail_image_width– changes the product thumbnail width in catalog/shop pages
This filter allows changing the width only. If you need to adjust the height of the thumbnails, navigate to Appearance > Customize > WooCommerce > Product Images. In this section you will see the “Thumbnail cropping” option where you can select the aspect ratio of the cropped images. The default option is 1:1, meaning that images will be cropped as squares, but you can also select a custom ratio or disable cropping by height.
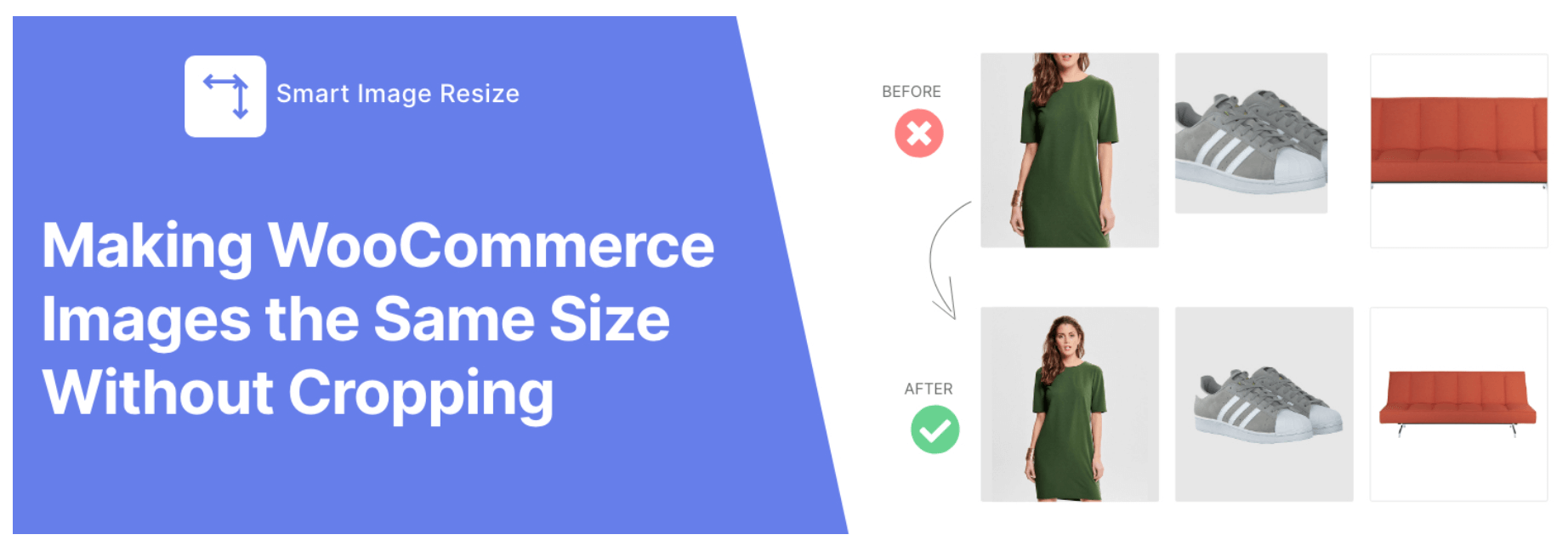
5. How to optimize your WooCommerce product images using a plugin
The Smart Image Resize plugin is a useful tool, that can help you enhance the visual appeal of your online store images. This plugin requires no configuration, sparing users from manual image file editing and resizing tasks. The plugin offers advanced resizing of images, including eliminating unnecessary whitespace, customizing background colors, compressing thumbnails for faster page loading, generating needed thumbnails, and selectively choosing which images to resize. Its purpose is to streamline image optimization processes, ensuring consistency across the store.

Regenerating thumbnails
Regenerating thumbnails in WooCommerce may be necessary when you’ve modified your thumbnail sizes or switched to a new theme that requires different image dimensions. This process ensures that your product images display correctly and uniformly across your online store, reflecting the updated settings or theme requirements.
To regenerate thumbnails, go to WooCommerce > Status > Tools, scroll down to the “Regenerate shop thumbnails” section, and click on the “Regenerate” button.
What is the best WooCommerce product image size
There isn’t a single “best” image size in WooCommerce, as the ideal image dimensions can vary based on various factors, such as your theme’s layout, display requirements, and personal preferences. However, there are recommended practices to consider.
Generally, it’s advisable to use high-quality images that are large enough to appear crisp and clear on various devices without being excessively large in image file size, which could slow down your website. A common recommendation is to upload images that are at least 800 pixels in width for product images. This size provides a good balance between image quality and website performance.

Unlock the Full Potential of Your WooCommerce Customer Data
Additionally, maintaining consistent aspect ratios for your product images can contribute to a more visually appealing online store. Consider cropping or resizing images to maintain uniformity, especially when displaying products in catalog or grid views.
Ultimately, the best image size for WooCommerce depends on your specific website design, layout requirements, and the balance between image quality and website performance. It’s beneficial to test different image sizes and configurations to find the most suitable option for your online store.
Conclusion
Customizing WooCommerce product image sizes offers various methods, depending on the theme’s support and customization requirements. Whether utilizing the WordPress dashboard settings for quick adjustments or implementing code-based solutions for precise control, the array of available options ensures flexibility in tailoring product images to suit specific design and display preferences. By exploring these varied methods within this article, you can select the most suitable approach to optimize product images, including those associated with frequently bought together products, ensuring a cohesive and visually appealing display across your entire WooCommerce store.
