How to hide a WooCommerce category
This article explores how to hide a category from a WooCommerce store. It delves into pragmatic methods, both through plugin integration and custom code implementation, offering WordPress comprehensive solutions to hide WooCommerce categories effectively.
Product categories are important parts of a WooCommerce store. They help organize everything neatly. But hiding a category isn’t always simple. It depends on what part of the store you want to hide it from. This article will look at different ways to hide categories. We’ll explore various methods to hide categories in different parts of the WooCommerce store. This includes hiding them from shop pages and product pages and even turning off category archive pages. Understanding these methods will help you hide categories effectively in your WooCommerce store.

How to hide categories in WooCommerce by using a plugin
The Hide Categories and Products for Woocommerce plugin can be used to hide selected categories from your shop. You can install and activate this plugin from the Plugins > Add new section of your WordPress dashboard.

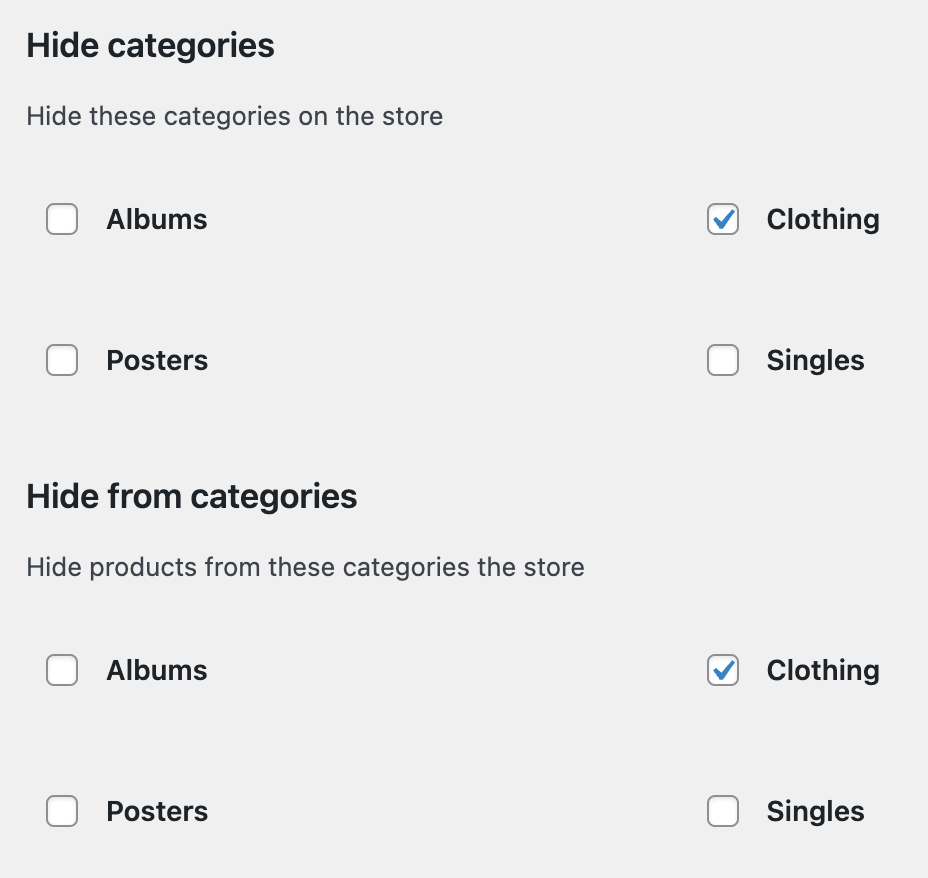
After you install the plugin, go to Woocommerce > Settings > Products and click on the “Hide from categories” tab. On this page, you will see two options:
- Hide categories – This option allows you to hide the category catalog pages, which are usually accessed via this path: /product-category{slug}/ . When you select categories in this section, their corresponding category pages will return a 404 Not Found page when you access it.
- Hide from categories – This option allows you to hide products from the selected categories in your WooCommerce store. Please note that with this option, products from these categories will be hidden not only on the main Shop page but also in the category page archive.

Hiding a WooCommerce category programmatically
In this section we’ll explore how to hide a WooCommerce category from different sections of WooCommerce, including shop pages and category archive pages.
How to hide products from a category on your WooCommerce shop page
function my_hide_category_from_shop( $tax_query, $query ) {
// hide only from shop page
if( !is_shop() ) return $tax_query;
$slugs = array( 'clothing', 'shoes' ); //set your category slugs here
$tax_query[] = array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => $slugs,
'operator' => 'NOT IN',
);
return $tax_query;
}
add_filter('woocommerce_product_query_tax_query', 'my_hide_category_from_shop', 10, 2);
This code snippet is a WordPress filter function designed to hide products from the given WooCommerce categories (‘clothing’ and ‘shoes’) from the shop page. It functions by modifying the taxonomy query used in WooCommerce product queries.
Here’s a breakdown of what it does:
- The
add_filter()function is used to hook this to the taxonomy query of the WooCommerce product query. The filter accepts two parameters:$tax_queryand$query. - We first check if the current page is the shop page using
is_shop()function. If it’s not the shop page, we return the original$tax_queryunchanged. Here you can add additional conditionals based on your requirements. Fore example, you can check for user role to hide the category only for some user roles. - We then create an array
$slugscontaining the slugs of categories (‘clothing’ and ‘shoes’) that need to be hidden. - After that we modify the
$tax_queryby adding a new condition to it. This condition specifies the taxonomy (‘product_cat’), the field to compare (in this case, ‘slug’), and the terms to exclude (using ‘NOT IN’ operator), which are the slugs stored in the$slugsarray. - Finally, the modified
$tax_queryis returned.
How to disable the category archive page for a given category
If you need to disable the archive page for a given category, one way to achieve that would be by redirecting the page to your home page. This can be accomplished using the following code snippet:
add_action('template_redirect', function(){
if (is_product_category('clothing')) {
wp_redirect(home_url());
exit;
}
});
Here’s a breakdown of what the code does:
- We hook a custom function to the template_redirect action in WordPress. This action fires before the template files are loaded, allowing modifications or redirections before the page content is displayed.
is_product_category('clothing')checks if the current page is a product category archive page for the category with the slug ‘clothing’. Theis_product_category()function is a conditional WordPress function that returns true if the current page is a product category archive for the specified category.- If the current page is a product category archive for the ‘clothing’ category, we use the
wp_redirect()function to redirect the user to the homepage (home_url()). - We immediately stop further execution of the PHP script after the redirect is initiated using exit. This prevents any additional code from being processed after the redirection.
Now if you visit the category page catalog, in this example, using the following path:
/product-category/clothing/
you will get redirected to the home page of your website.
How to hide the category from the product page
If you want to hide the category names from the single product page, you can use the following snippet:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
The provided code snippet removes a specific action hooked onto the woocommerce_single_product_summary hook, targeting the woocommerce_template_single_meta function with a priority of 40. Essentially, this line of code disables the display of the product meta information (such as categories, tags, and SKU) on the single product page in a WooCommerce-powered website. By removing this action, the woocommerce_template_single_meta function, which typically outputs the product meta information, will not be executed at the specified priority, effectively hiding the category information from the individual product pages.
How to create a custom product listing page excluding selected categories
If you need to create a product listing page where certain categories are hidden, you can easily do that by using the WooCommerce [products] shortcode. For that, you first need to create a new page from Pages > Add New section. Then, add the products shortcode like this:
[products category="clothing" cat_operator="NOT IN" paginate="true" limit="9" columns="3" orderby="popularity"]
If you are using the Classic Editor, you can just add the shortcode directly to the editor content. If you are using the WordPress block editor, you can add the shortcode by using a “Shortcode” element.
In the [products] shortcode we have set the following options:
- category – the product category slug of the category you want to hide. If you need to hide multiple categories, you can add additional categories by separating them with commas.
- paginate – enables product pagination
- limit- specifies the number of products to list by page
- columns – how many columns of products to display on the page
- orderby – order products by “popularity” meaning that the best selling products will be displayed first.
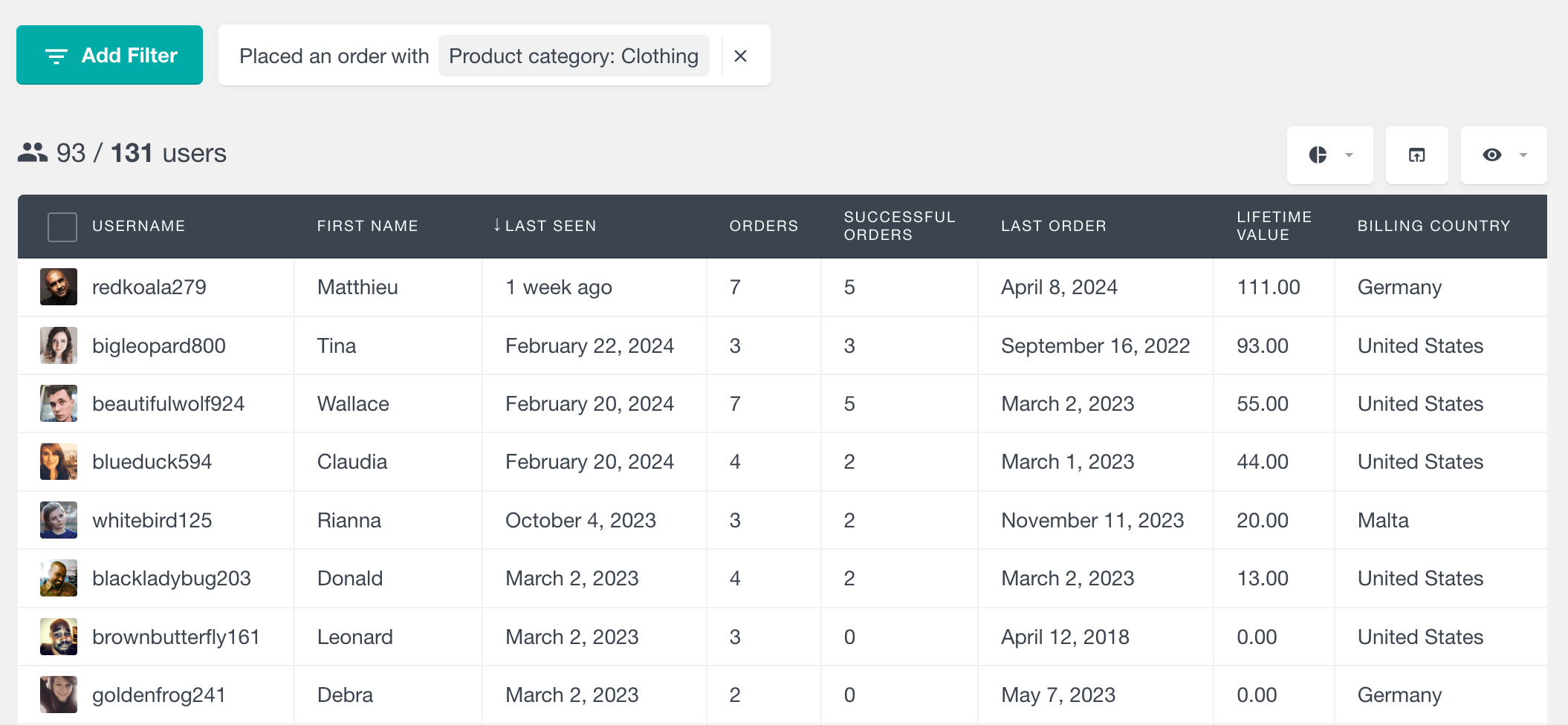
Filter Customers by Product Category
Product category sales will show you which categories are underperforming or have low demand. Knowing this you can hide underperforming categories from your WooCommerce shop page, or simply decide what category to add to the menu and streamline the customer experience and focus on more profitable products.

With Users Insights you can filter customers by the product categories they’ve purchased from the user table. Just select the “Placed an order” filter, choose “product category” and select the category you want to see. Once applied you’ll see all users who have purchased from that category, including subcategories.
Product Category Report
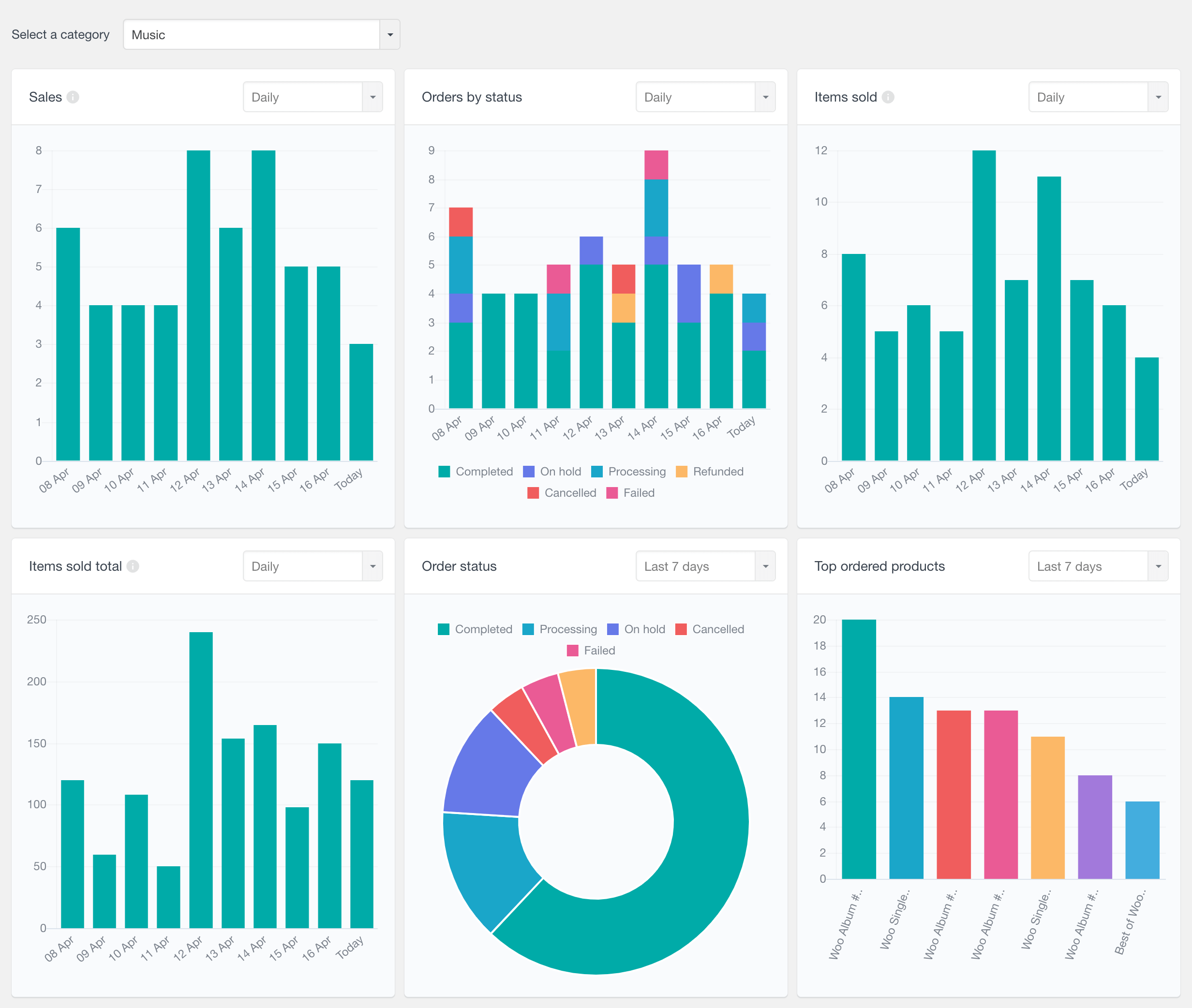
The WooCommerce Product Category reports section will give you in-depth insights for any category.

Reports include:
- Sales: Number of sales over time, including orders with status completed, processing and on hold.
- Orders by Status: Orders over time with color-coded segments for different statuses.
- Items Sold: Total number of products sold from the category over time.
- Total Items Sold: Total revenue from items sold in the category.
- Top Selling Products: Shows top-selling products from the category, filterable by time period.
- Order Status Breakdown: Pie chart of order status for the time period.
If you select a parent category, these reports will include data for all products in that category and its subcategories.
Conclusion
In conclusion, this article has provided comprehensive methods to effectively hide WooCommerce categories, catering to diverse needs through plugin integration and code-based solutions. By exploring strategies to hide products within specific categories from the shop page, disable category archive pages, remove category information from product pages, and create custom product listings while excluding certain categories, you can seamlessly tailor your WooCommerce store to meet specific requirements. Through these varied approaches, whether using plugins or employing custom code, you have gained the ability to control category visibility, enhancing the user experience and optimizing your WooCommerce-powered website.
