How to use the WooCommerce add to cart hook
In this article we are going to explore the WooCommerce add to cart hook and how to use it to add product automatically to the cart.
If you’re thinking about using the WooCommerce add to cart hook on your website, but aren’t sure what it does — this article is for you. It will show you how to use it, provide an example of it in action, and discuss some of the practical applications involved with using this hook.
The WooCommerce add to cart hook is used to add products to the WordPress cart when a customer decides to add a product to the cart. The standard way the add to cart hook is used is when a customer clicks the add to cart button. But there might be a situations when you might do some more custom things with it. For example you might wasn’t to add an additional, complementary product to the cart when a certain product is added. Or maybe you want to add a product to the cart automatically when a customer visit your website without the need for them to visit the single product page or even the WooCommerce cart page.
All of these things are possible if you understand how the WooCommerce add to cart hooks work. Let’s look at a step by step guide on how to use this WooCommerce hook to achieve some of the examples mentioned above and improve your WooCommerce checkout process.

Adding the custom code snippet
Before we start with the code, we need to prepare the environment and have a place where we can add our custom code snippet. There are two main ways to add any custom code you your Woocommerce store. Via the WordPress theme or via WordPress plugin. If you decide to go with the theme option you can add the code to your child theme’s functions.php file. If you choose to use plugin then you should use a plugin that allows custom functions to be added to your WooCommerce store, such as the the Code snippets WordPress plugin. You should avoid adding custom code directly to your parent theme’s functions.php file as this will be wiped entirely when you update the theme.
The WooCommerce add to cart hook is used to add products to the WordPress cart on customer action.
Now let’s see how you can add a product automatically to the cart on customer visit.
How to add product to cart automatically on visit
To add a custom WooCommerce product to the cart automatically we are going to use the do_action( ‘template_redirect’) WordPress hook. This hook fires before determining which template to load.
We are going to create our own function that is going to add predeterminate product to the card after we have made some basic checks. We are going to check if the customer is not admin and the product is not in the cart already:
/**
* Custom function to automatically add product to cart on website visit
*/
add_action( 'template_redirect', 'my_add_product_to_cart' );
function my_add_product_to_cart() {
if ( ! is_admin() ) {
$product_id = 32; //your predeterminate product id
$found = false;
//check if product is not already in cart
if ( sizeof( WC()->cart->get_cart() ) > 0 ) {
foreach ( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if ( $_product->get_id() == $product_id )
$found = true;
}
// if product not found, add it
if ( ! $found )
WC()->cart->add_to_cart( $product_id );
} else {
// if no products in cart, add it
WC()->cart->add_to_cart( $product_id );
}
}
}
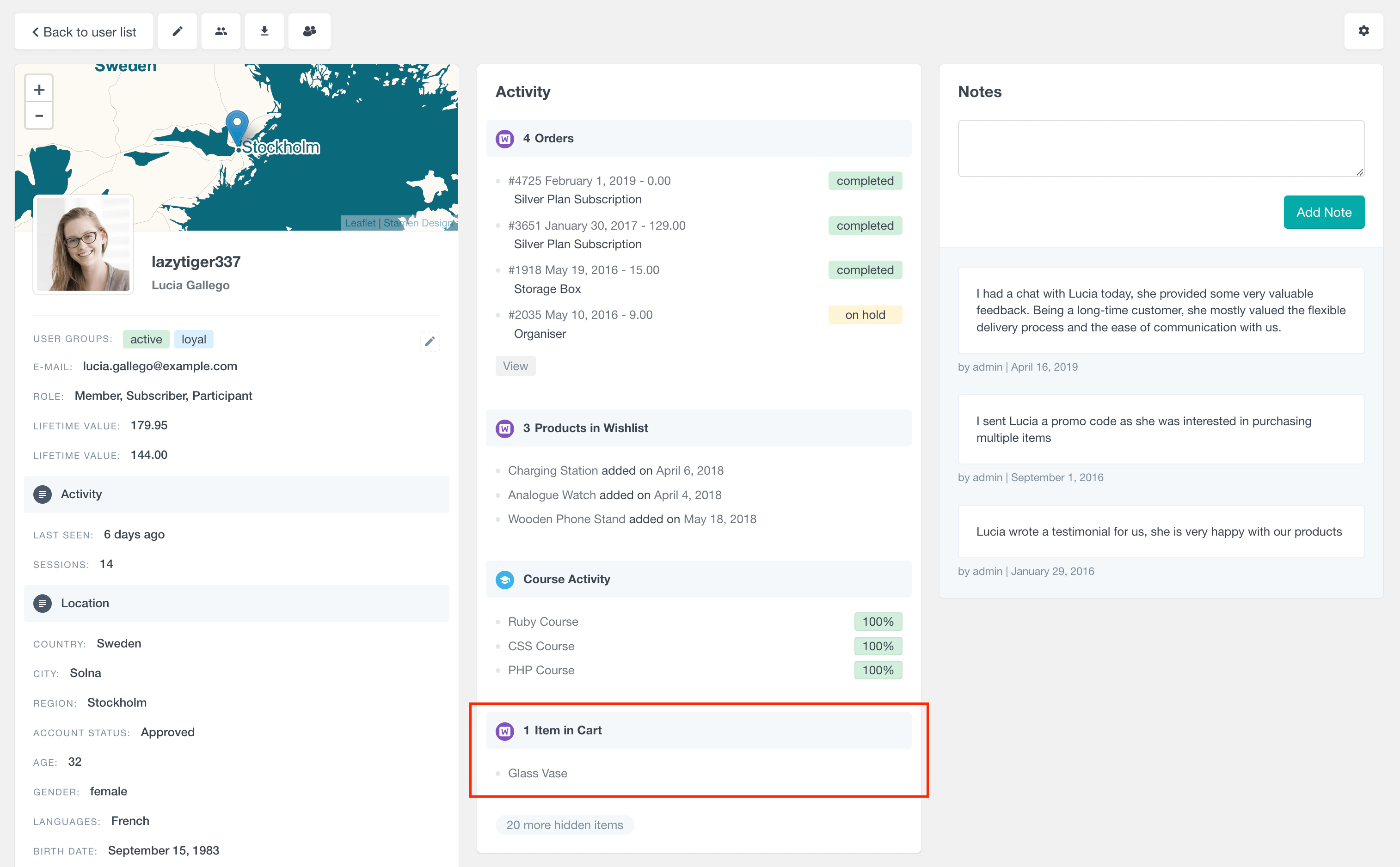
How to check if the product has been added to the cart of the customer
To check if the product has been added to the customer cart you can use Users Insights to view the items in the customer cart. This feature is available in the WooCommerce profile page under the activity section:

Conclusion
When you’re building a WooCommerce store, you need to ensure that your customers can add products to their cart and proceed through the checkout process as quickly and easily as possible. In this article we have explained how to use the WooCommerce add to cart hook to add product automatically to the card in order to streamline your checkout process and remove any potential roadblocks.
