Customizing WordPress user avatars
In this article, we are going to explain how the WordPress user avatars work, why they are important, and show you some plugin options to assist you to implement them on your website.
If you look at the comments, discussion boards, or forums of any site, you will see a photo next to the commenter. As well, you will see author boxes, bios, and bloggers that have a photo included when they tell you about themselves. These photos are called avatars. It is a graphical representation of a user.
An avatar helps to brand you, and makes a site more credible instead of showing a default icon. Millions of avatar images are shown billions of times per day. Having an avatar next to your name helps you look more professional, and can boost traffic to your website.
We’ll explore the default avatar process in WordPress, and help guide you on adding custom user avatar plugins for more customization.
What is Gravatar?
WordPress uses a specific type of avatar called Gravatar. This is short for Globally Recognized Avatar, and it is integrated into every WordPress site. Most WordPress themes already come with Gravatar integration with comments. If a user doesn’t have a gravatar image based upon their specific email address, then the default image is automatically shown and represented at 80px by 80px:

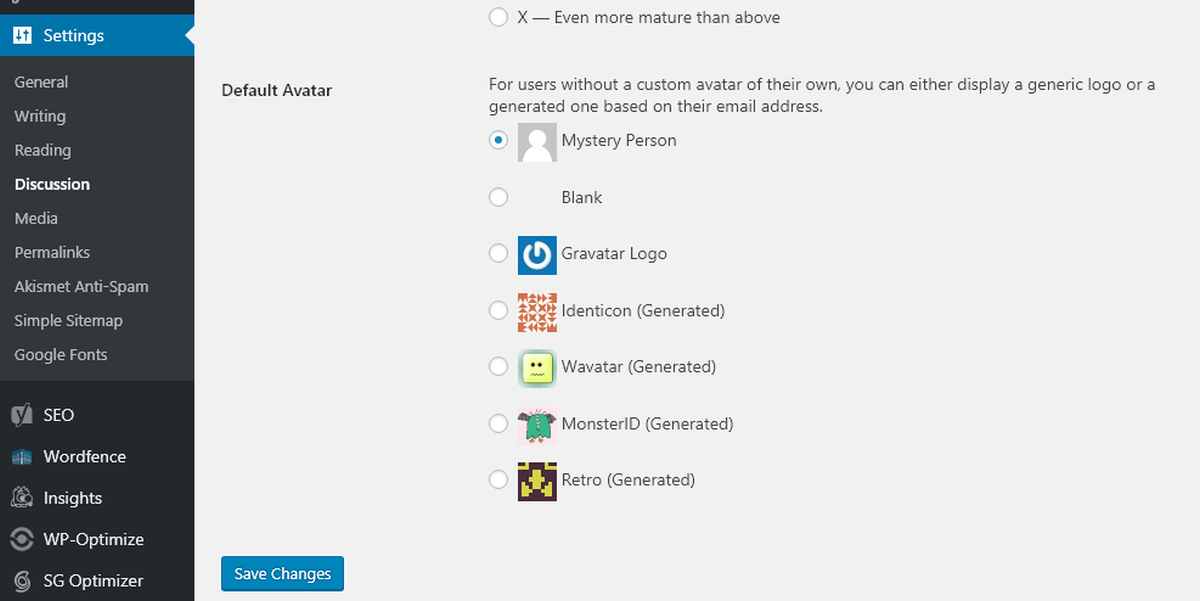
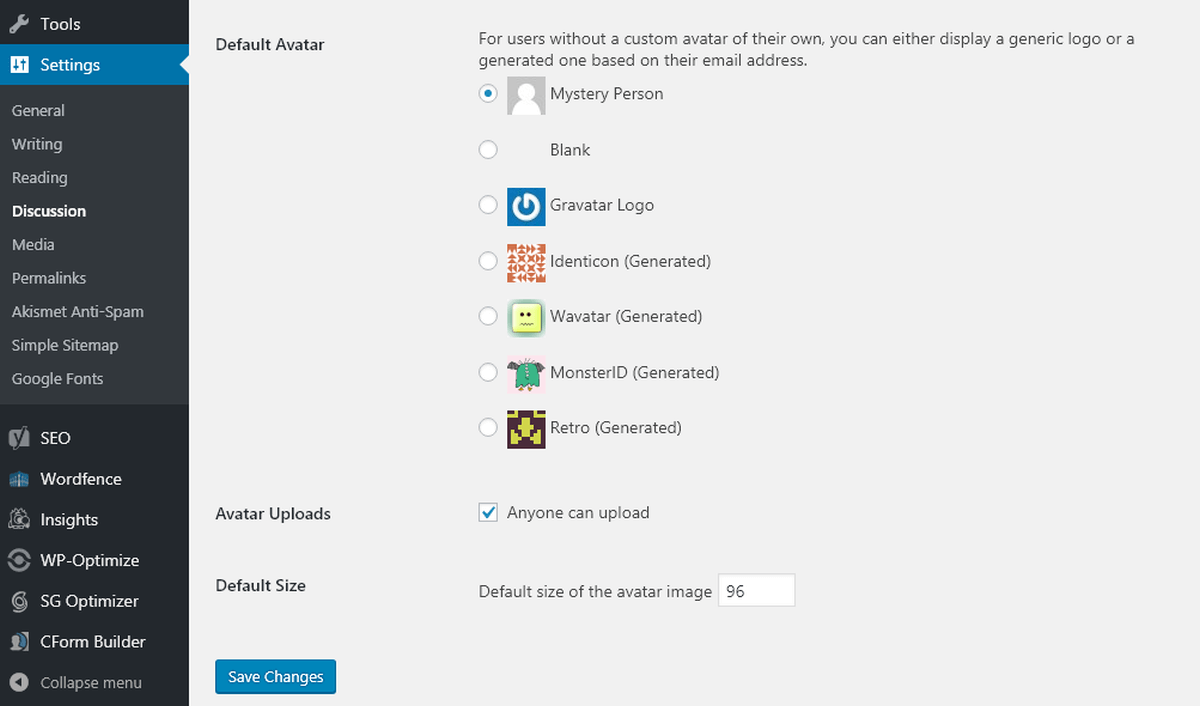
When it come to the default avatar, WordPress has a number of built in options, which you can select by going to Settings > Discussion.

However, if you need to setup your custom image, you will need to go to the Gravatar site, and create a WordPress.com account using your email address.

Once you’ve created an account, you can upload an image. From then on, anytime you use that email address on any WordPress site, that user avatar image will be loaded automatically.
Besides the users coming to your site, you’ll want to make sure contributors and administrators have an image as well. Within WordPress, this is controlled in the Users area. You could upload your own default image icon to display, but that takes additional coding. An easier way is to use a plugin.
Some plugins still require Gravatar in order to work, but there are others that do not. Gravatar tends to slow your site down, so some developers have found a way to build plugins without the need for it whatsoever.
Custom user avatar options
Instead of adding code to your site to setup custom user avatar images, there are some recommended avatar plugins that make it easy for user avatar management. In each case, you will need to add the plugin through your WordPress Dashboard Menu.
Recommended WordPress user avatar plugins
There are simple no fuss avatar plugins, and more robust plugins. The more features and customization, the more that it will take up resources and to manage long term. For example, if you give users the ability to upload their own photos, this is going to take up server space to store them all.
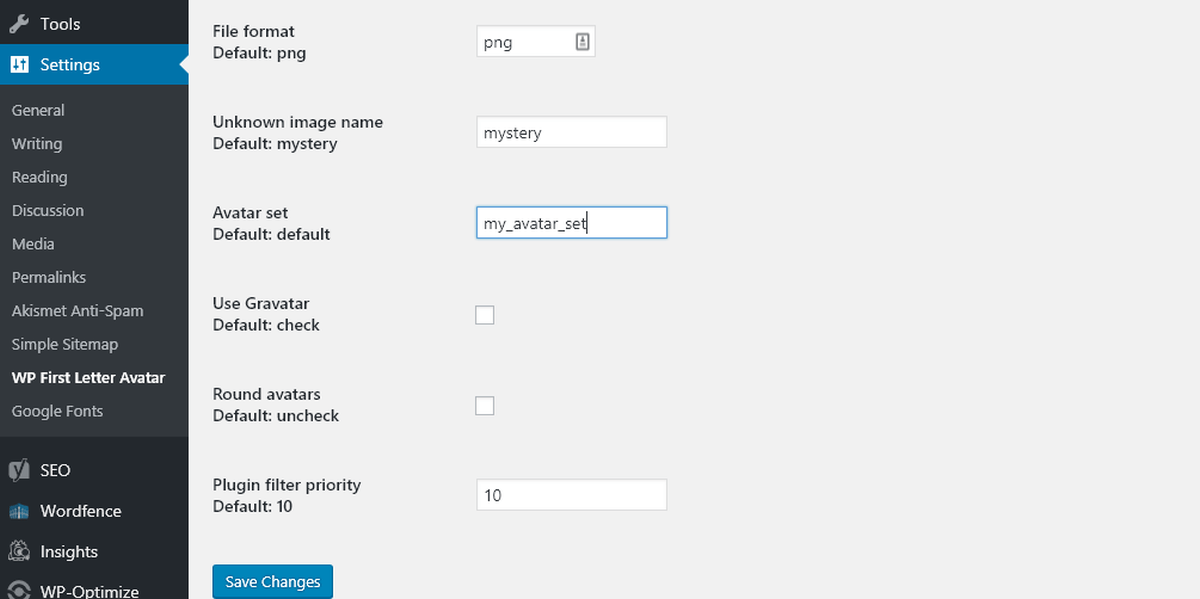
WP First Letter Avatar
![]()
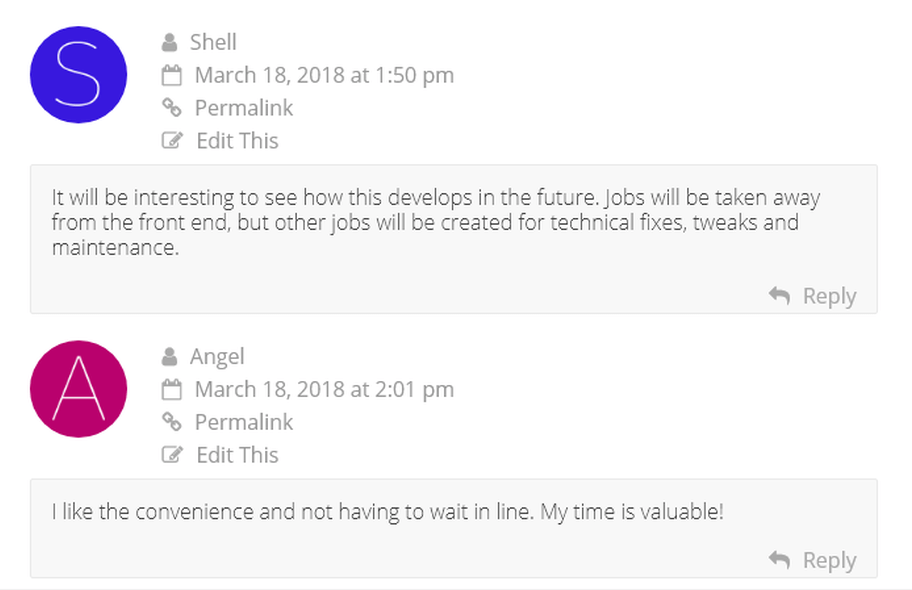
The avatar will be the first letter of the user’s name, or configured to use any other letter for users without Gravatar. The colorful letter avatars display in many sizes, but the optimal size will be chosen by the plugin to display in high quality.

You can create your own avatar set by creating a new folder in the “images” directory, give it a custom name, and set this name in the Avatar set Default in Settings.

This plugin has a nice simple user interface, and it works right out of the box. By default, the custom avatar will be set to users without Gravatars, but you can change it in the settings and not use Gravatar at all. The best thing about this plugin is it brings color to your website. All images are compressed, so avatars are light on resources while still keeping a high quality image. It also works well with WP User Avatar so you can also setup a custom photo if you like.
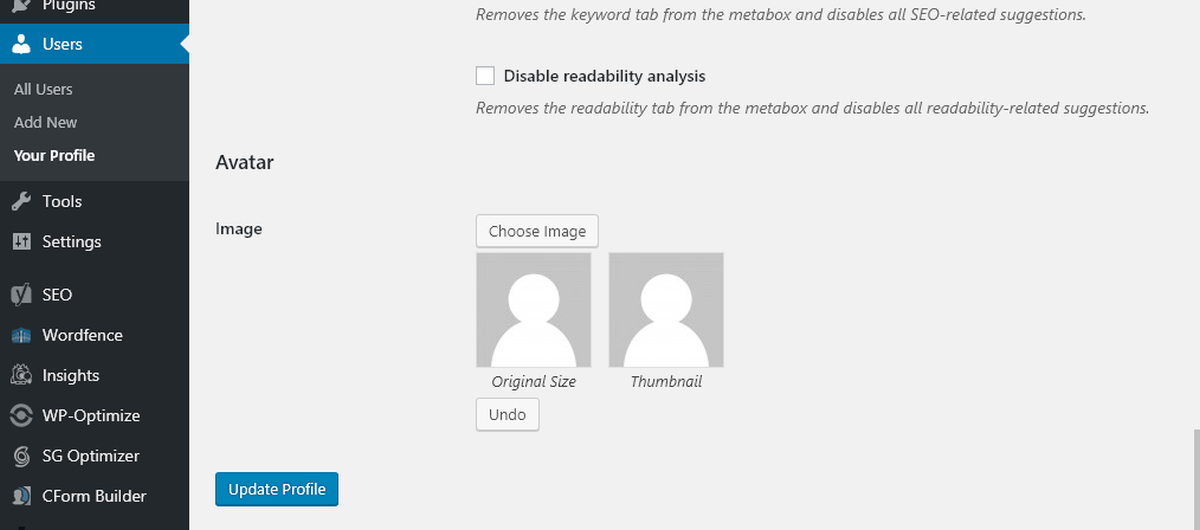
WP User Avatar
This plugin lets you use any image from your WordPress Media Library as your own default avatar. You can display the user’s Gravatar, or if the user doesn’t have one, you can display the default. As the file size and image dimensions of users can vary, you are able to limit the upload size, which is beneficial because as users increase this can really drain your resources.
Once you install and activate this plugin, you have a variety of settings that you can configure. You can configure things like whether contributors and subscribers are allowed to upload custom avatars. You can also upload a default avatar image to show for those who don’t have a custom avatar.
WP User Avatar will add a field to your profile edit page, so that you can upload a custom image for your own profile.

Avatar Manager
Avatar Manager allows your users to choose between Gravatar, and their own self-hosted image right from their profile screen. New contributors don’t have to go through Gravatar to add an avatar, and any author can change their own avatar.
After activating Avatar Manager, it will add an Avatar Uploads field to your Discussion Settings. “Anyone can upload is enabled”, so that any user can add their own self-hosted avatar.

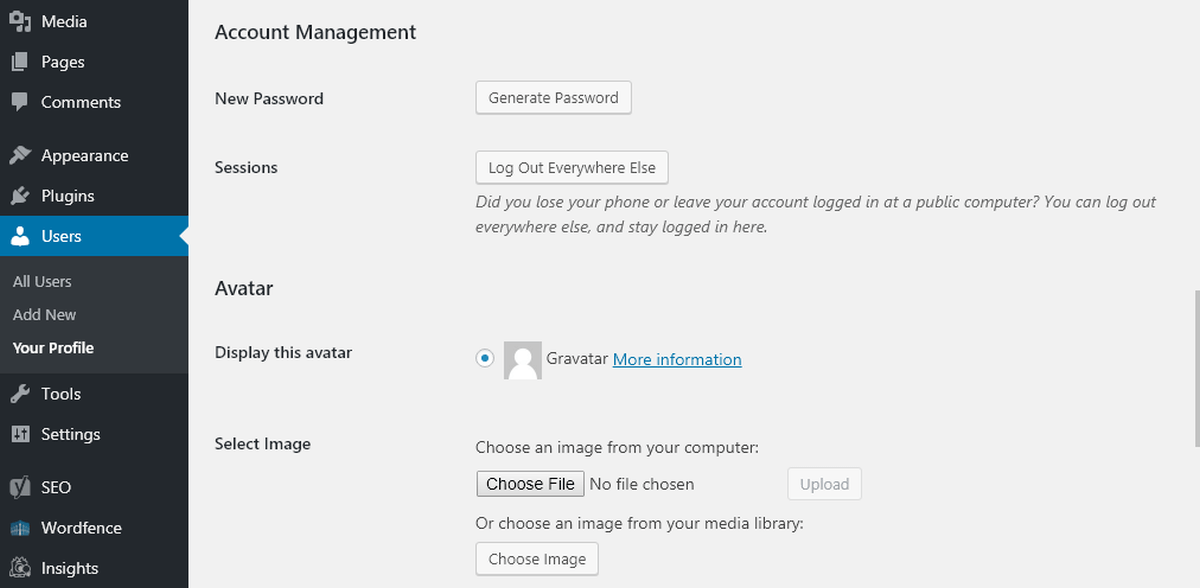
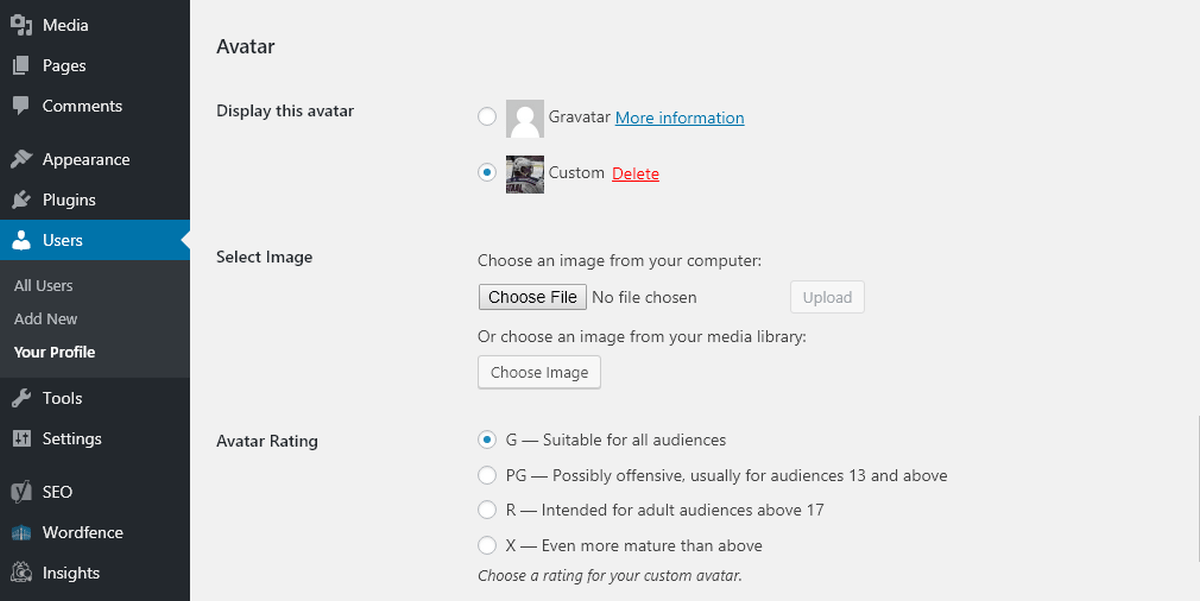
Under the users profile, you will be able to select an image from your media library or elsewhere to use as your avatar image.

You will have a choice to display the Gravatar avatar, or the custom avatar. The ability to delete your custom image or choose another image to overwrite it will be available.

Conclusion
Today we learned what an avatar is and how you should use the functionality to your advantage. You want your visitors to be engaged, and personalizing your site towards them is a branding win. WordPress user avatars provide an improved and heightened user experience by differentiating between various users. We’ve shown you some WordPress avatar plugins to consider instead of having to program more code into your website. You should now be comfortable enough to take this knowledge, and within a short time, have your avatars up and running on your site.
