How to change WooCommerce number of products per page
In this tutorial we are going to learn how to change the number of products per page in WooCommerce. You’ll be able to do it in a few different ways with different tools and complexity.
WooCommerce versatility makes it easy to use for all sorts of store sizes. From the tiniest personal one-product type of store to the full eCommerce marketplace types with thousands of products in docents of categories. By default, WooCommerce shows 16 products per page displayed in a 4×4 grid. This layout is made in a way so it will fit most medium-sized online stores. The type of stores that have at least a couple of dozen products. However, if your business is outside of this product range, this product page layout might not fit your needs, and you might want to change your WooCommerce number of products per page.
There are a few different ways of changing the number of products per page and are going to explore some of them in this article:
- Using the themes’ settings
- Using WordPress plugin
- Code snippet

Using the theme settings
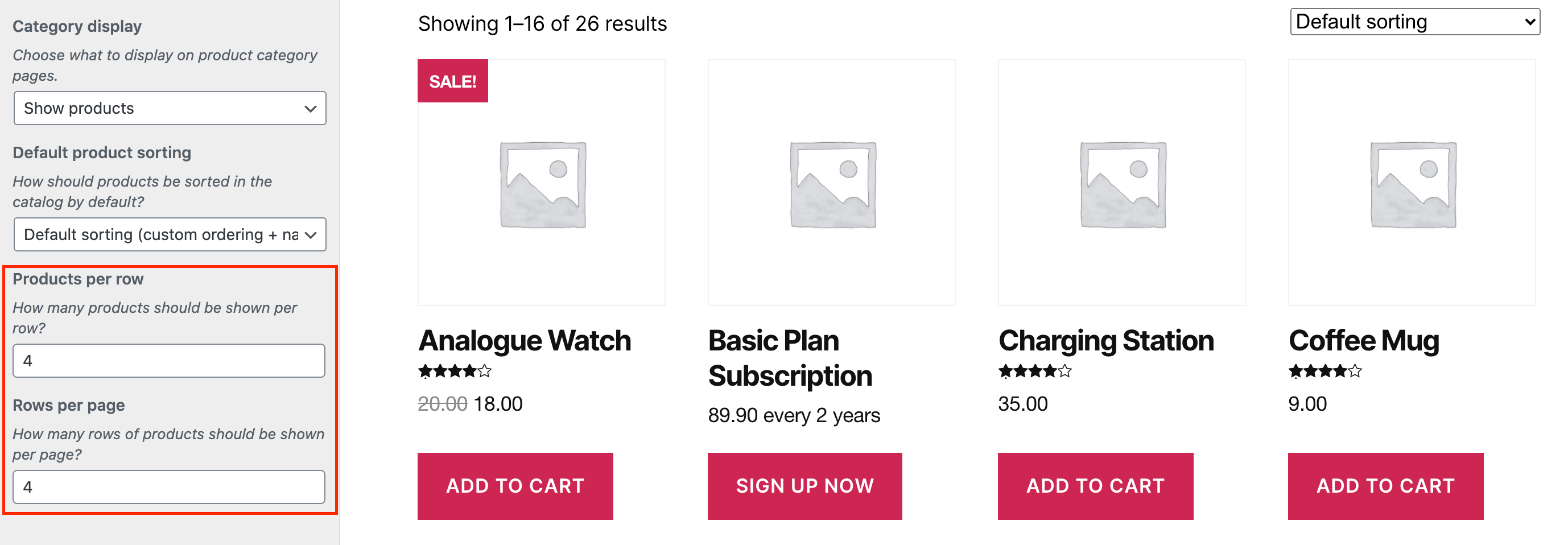
If you are using a dedicated WooCommerce theme, likely, the theme developers have already created an option to change the number of products per page. The option should be somewhere in the themes’ settings panels or the WordPress customizer panel. It is best to refer to the themes’ documentation and user guide. If you’re using a default WordPress theme, then the option for changing the number of products per page is under the Theme -> Customize menu. All you need to do is open the products page, click on the customize menu in the WordPress admin bar, and change the settings under the “Products per row” and “Rows per page” fields.

Using WordPress plugin
If your WordPress theme does not provide an option out of the box, you have two options. You can either write some custom code or use a dedicated WordPress plugin. If you decide to go with the plugin route, things are pretty simple. All you have to do is install a dedicated plugin like Woo Shortcodes Kit. The plugin will add additional functionality to manage your product page. With the Woo Shortcodes Kit, the products’ settings are under the Product page manager. Once activated this module will provide you with a simple number field from where you can control how many products you want to be shown you your WooCommerce page.

WooCommerce Products per page dropdown
Another option is to allow your customer to choose for themself the appropriate number of products that want to see on each product page. The most common way of creating this functionality is to create a dropdown menu. This is usually shown on the top, or the bottom of the page right next to the WooCommerce product pagination. If your theme does not provide this option you can easily add it to your WooCommerce store by using plugins like Products per Page for WooCommerce or WooCommerce Products Per Page. These plugins will let you add products per page selector to the frontend of your WooCommerce store.
Code snippet to change number of products per page
If you don’t like the idea of installing a WordPress plugin just so that you can add a single option, you can achieve the same results with just a few lines of code. Here is a simple code snippet that you can add to your WordPress website and it will change the number of products per page to your desires:
/**
* Change WooCommerce products per page
*/
add_filter( 'loop_shop_per_page', 'my_new_products_per_page', 9999 );
function my_new_products_per_page( $pr_per_page ) {
$pr_per_page = 12;
return $pr_per_page;
}
You can change the number 12 to whatever you like. Just make sure that you add the code to your child theme functions.php file or if you have a dedicated snippet plugin you can add it in there. Also, keep in mind that if you set the products per page to 12, the products will be shown in 4 rows. So when you choose the product number you should also be conscious of the number of columns your layout has currently.
If you have a smaller number of products and the product images must be larger and show more details, you might go with a lower product number of products per page. For stores that have a larger number of products, it might make more sense to improve usability by increasing the product number.
If you want to change the number of columns per WooCommerce shop page so that it will fit better your design (for example 4×3) you can add the following code snippet:
// Change the Number of Columns Displayed Per Page
add_filter( ‘loop_shop_columns’, ‘my_new_shop_columns’ );
function my_new_shop_columns( $column_num ) {
$column_num = 4;
return $column_num;
}
Conclusion
WooCommerce is one of the most popular eCommerce platforms on the web. It allows you to make your own customized store and products for sale online. In this article we walked you through the different way you can change the number of products that appear per page on WooCommerce. Changing the number of products per shop page can have a different effect on your WooCommerce store performance. It might increase your sales by showing more information about each WooCommerce product at once. It can also make it more user-friendly by making it easier for your customers to scroll through your products and find what they are looking, quicker(especially if you have many products).
