How to show WooCommerce product variations and attributes programmatically
This article describes how to display WooCommerce product attributes and variations programmatically on your WooCommerce shop page.
Selling your products online means that you need to describe them. You might want to list sizes, colours and other attributes and variations. This is something that’s a little more complicated than you think, because you can’t simply write out the attributes and variations for each product on every product page. You also need some kind of system for filtering trough the multiple variations and managing it.

A clear design can help users navigate through your store. Therefore, using some code snippets to change how to display WooCommerce attributes and variations is a great idea. Maybe you can use them to remind users of which product variation they picked in their cart. Or you can use these functions to clearly show which variations are available in your store. Well, let’s dive into it then.
As usual, we can use WooCommerce hooks to help us achieve this. There is a hook, in particular, that is interesting, the woocommerce_after_shop_loop_item. This is a hook that is called right after each of your shop list items.
add_action( 'woocommerce_after_shop_loop_item', 'ui_show_variation_stock' );
function ui_show_variation_stock() {
//get current product
global $product;
//check if it's a variable product
if ( $product->get_type() == 'variable' ) {
//loop through each variation
foreach ( $product->get_available_variations() as $variation ) {
//lets store the attributes so users will know it
$attributes = array();
foreach ( $variation['attributes'] as $attribute ) {
//write each individual attribute (e.g. brown, plastic||green, metal)
$attributes[] = $attribute;
}
//combine all attributes in a string
$attributes = implode( ', ', $attributes );
//check if product is in stock
if ( $variation['max_qty'] > 0 || ! empty ( $variation['is_in_stock'] ) ) {
//display stock count if any
echo '<br/>' . $attributes . ': ' . $variation['max_qty'] . ' in stock';
} else {
//just display out of stock
echo '<br/>' . $attributes . ': out of stock';
}
}
}
}
The code for our custom function is quite simple. First we need to check if the product has any variations e.g. if the product type is variable and not simple product. Then we loop through the WooCommerce variation data for all the different variations and we store them in an array. At the end we just need to check in the product data if the product variation is still in stock before we display variations.
In addition to the general WooCommerce reports and WooCommerce customer analytics, Users Insights includes a dedicated product reports feature that include product variation and attributes reporting.
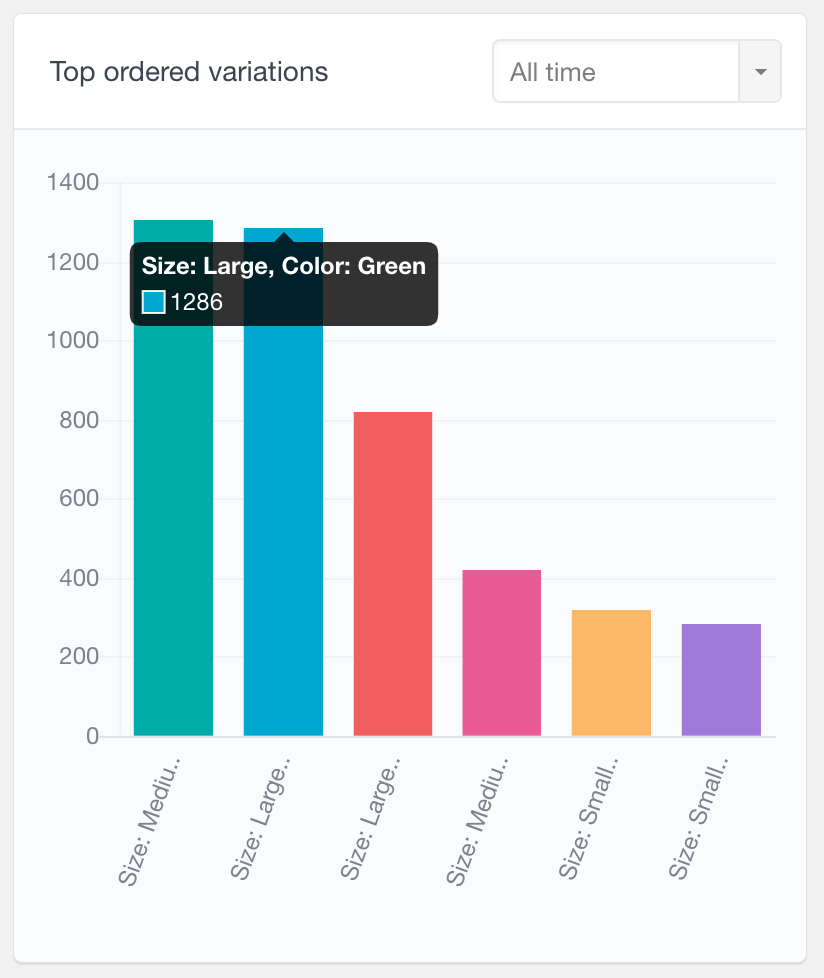
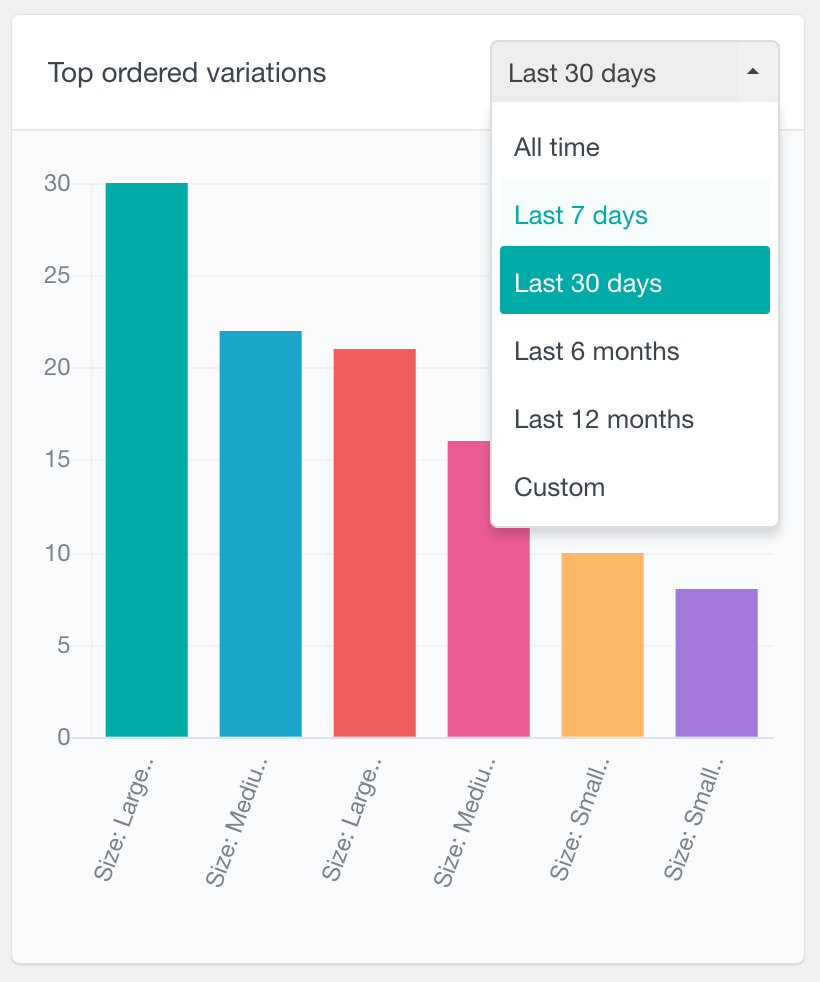
WooCommerce Product Variation Reports
This report helps you understand the popularity of your variable products. You can see which variations are most popular and identify patterns in ordering behavior. The chart shows the variation names and the number of orders. It can be customized to show results for a specific period and is useful for efficient inventory management.


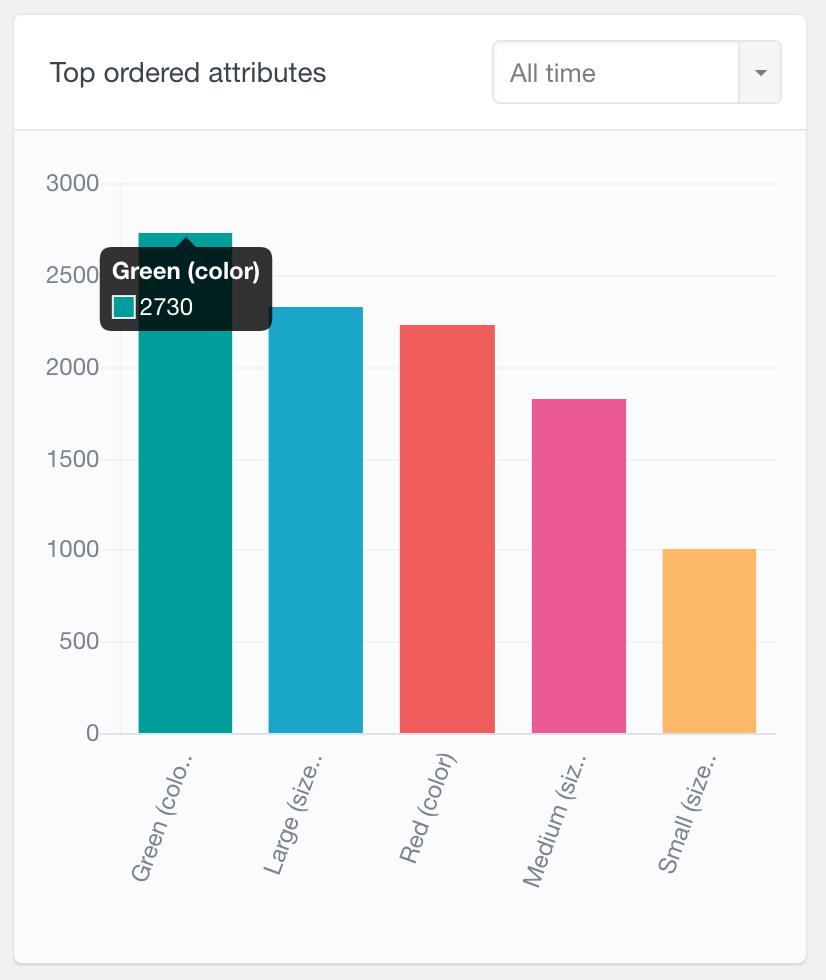
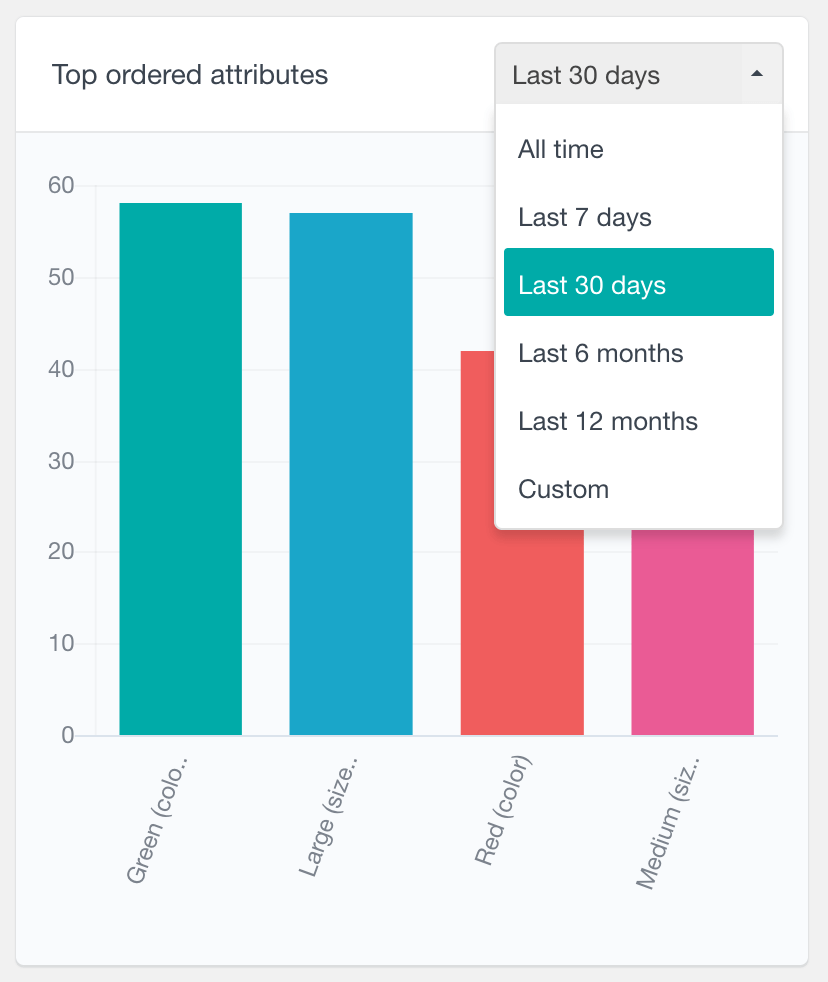
WooCommerce Product Attributes Report
This report analyzes your WooCommerce variable products’ performance by counting the number of orders for each variation attribute. It helps you find the most popular options and understand your customers’ preferences. The report shows all-time data but can be filtered by date range.


Conclusion
Product attributes and variations in WooCommerce allow store owners to add additional information to your products. Today, we looked into how to show the different variable product attributes and variations on your site programatically. If you are working on a project where you need to show product attributes or variations programmatically with PHP code, then you will find this useful.
We hope you enjoyed, and see you again next time!
